안녕하세요, 포인투랩 입니다. 오늘은 아두이노나 햄스터와 같은 코딩 하드웨어 교구 중 하나인 마이크로비트를 크롬북에 연결하고 코딩하는 방법에 대해 알려드리려 합니다. 마이크로비트(micro:bit)는 영국의 BBC에서 제작한 하드웨어로 5×5 LED 매트릭스, 두개의 버튼, 블루투스, 그리고 광센서, 가속센서 등 다양한 센서를 내장하고 있습니다. 저희는 지난 주말 부산에서 열린 SW 교육 페스티벌에서 만난 담당자님께 마이크로비트를 선물로 받아 오늘 이렇게 포스트를 쓰게 되었습니다 🙂
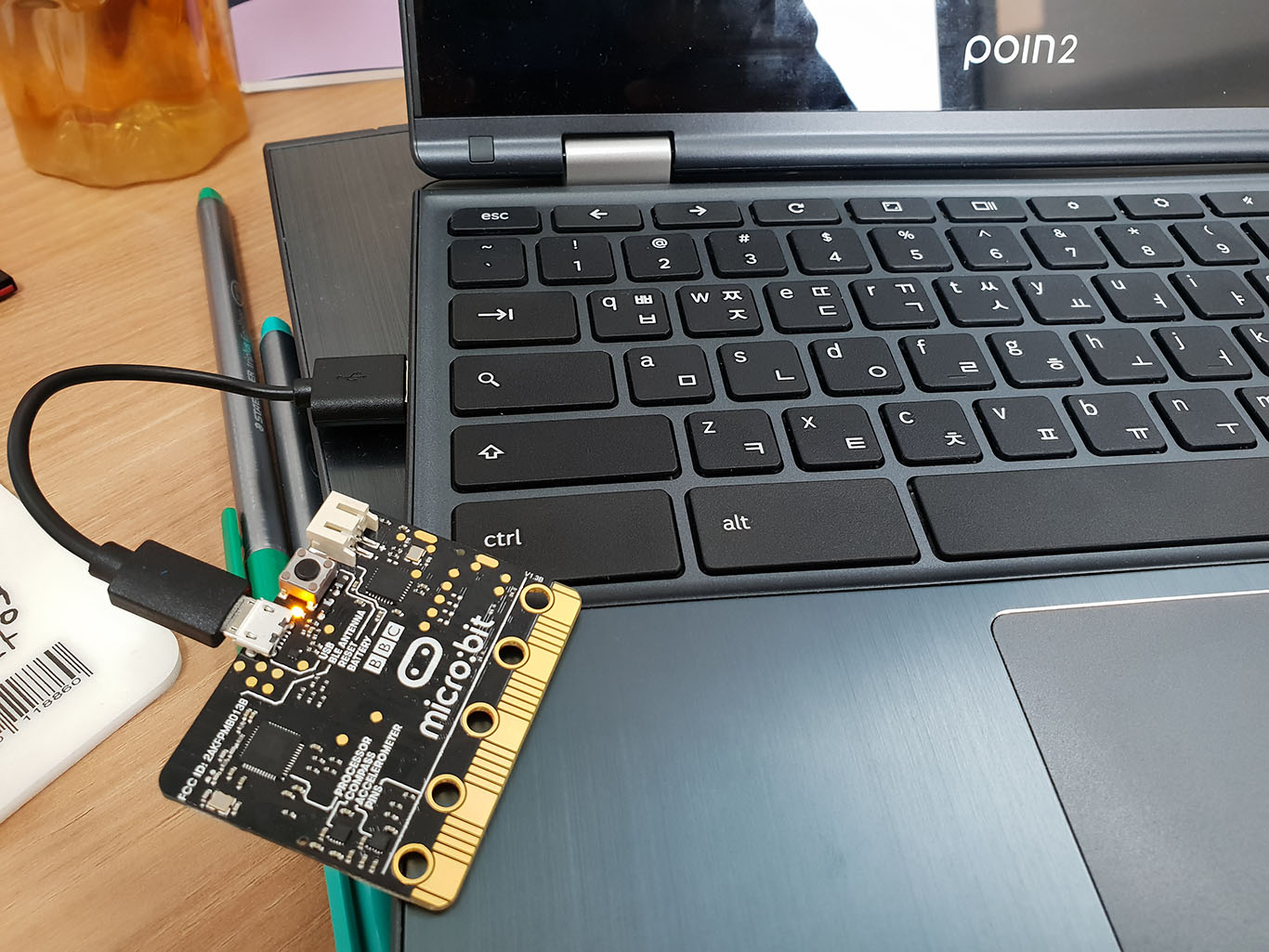
마이크로 비트는 이렇게 생겼어요. 가운데 5×5 LED가 보이고 좌우로 A, B 버튼이 위치해 있습니다. 아래쪽엔 각종 Input / Output 핀들이 있구요. 그나저나 오늘따라 사무실에 들어오는 햇살이 좋군요.

동봉된 USB 케이블을 이용하여 크롬북에 연결해줍니다.

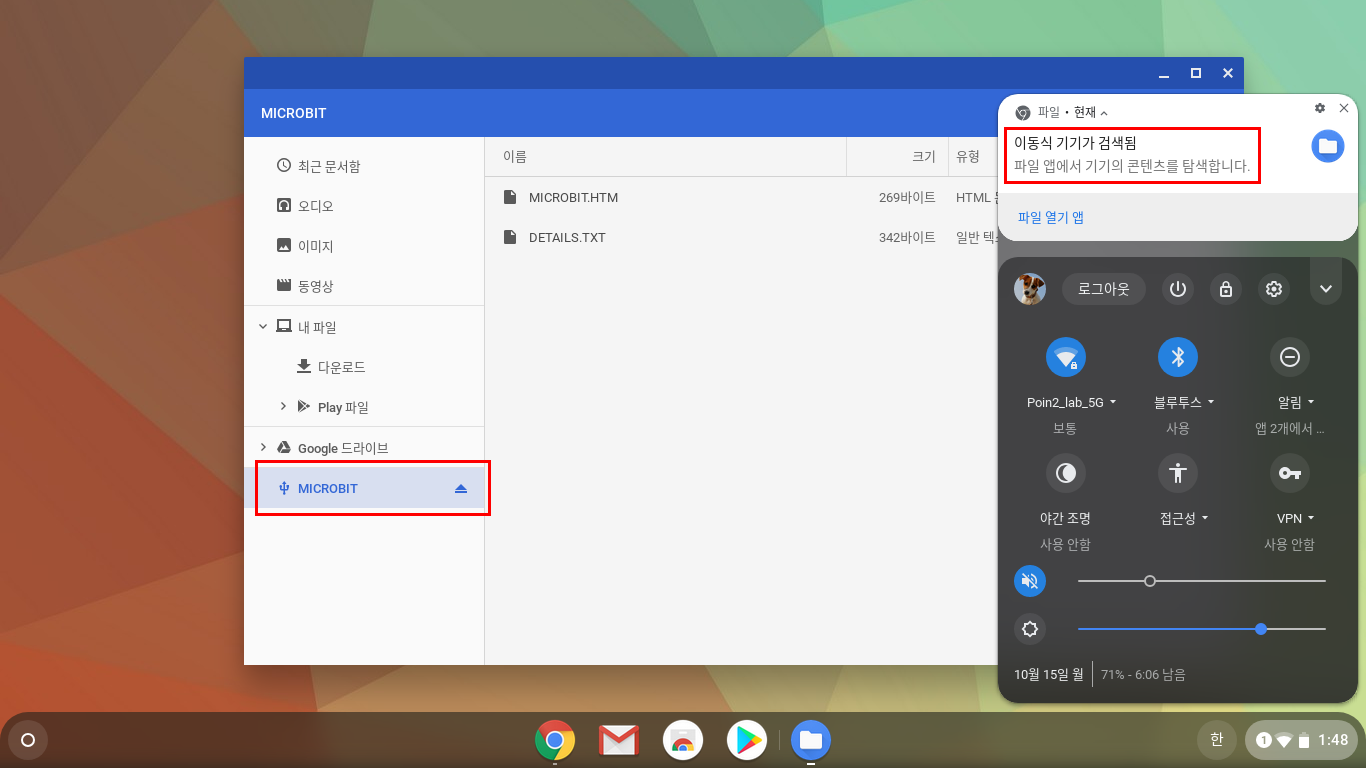
그럼 마이크로비트에 전원이 들어오며 크롬북의 파일 앱에도 MICROBIT 드라이브가 마운트 되는 것을 볼 수 있습니다.

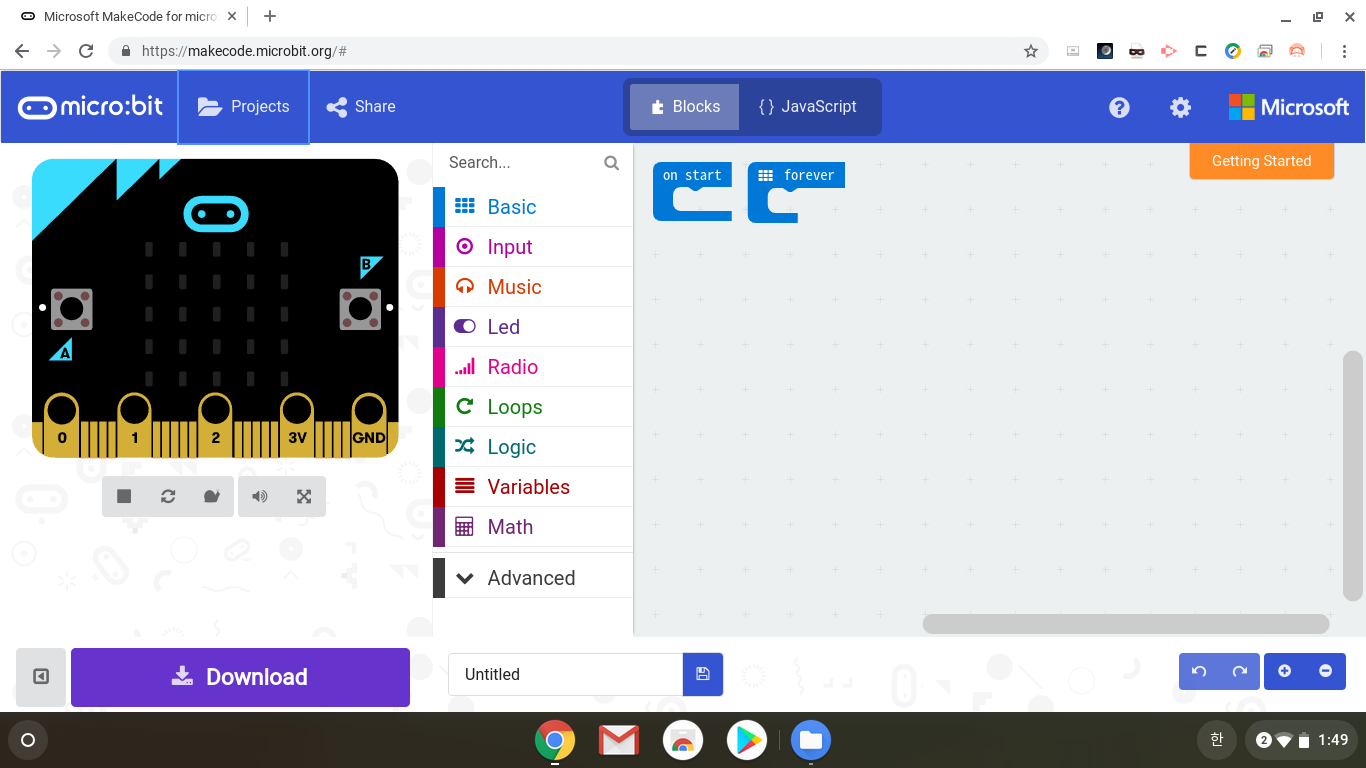
마이크로비트의 코딩을 위해 makecode 사이트에 접속해 줍니다. 접속 주소는 https://makecode.microbit.org 입니다. 마이크로비트는 스크래치와 비슷한 블록 코딩 또는 자바 스크립트를 이용해 코딩해줄 수 있네요. 파이썬을 이용해 코딩을 원할 때에는 https://python.microbit.org 로 접속해주면 됩니다.

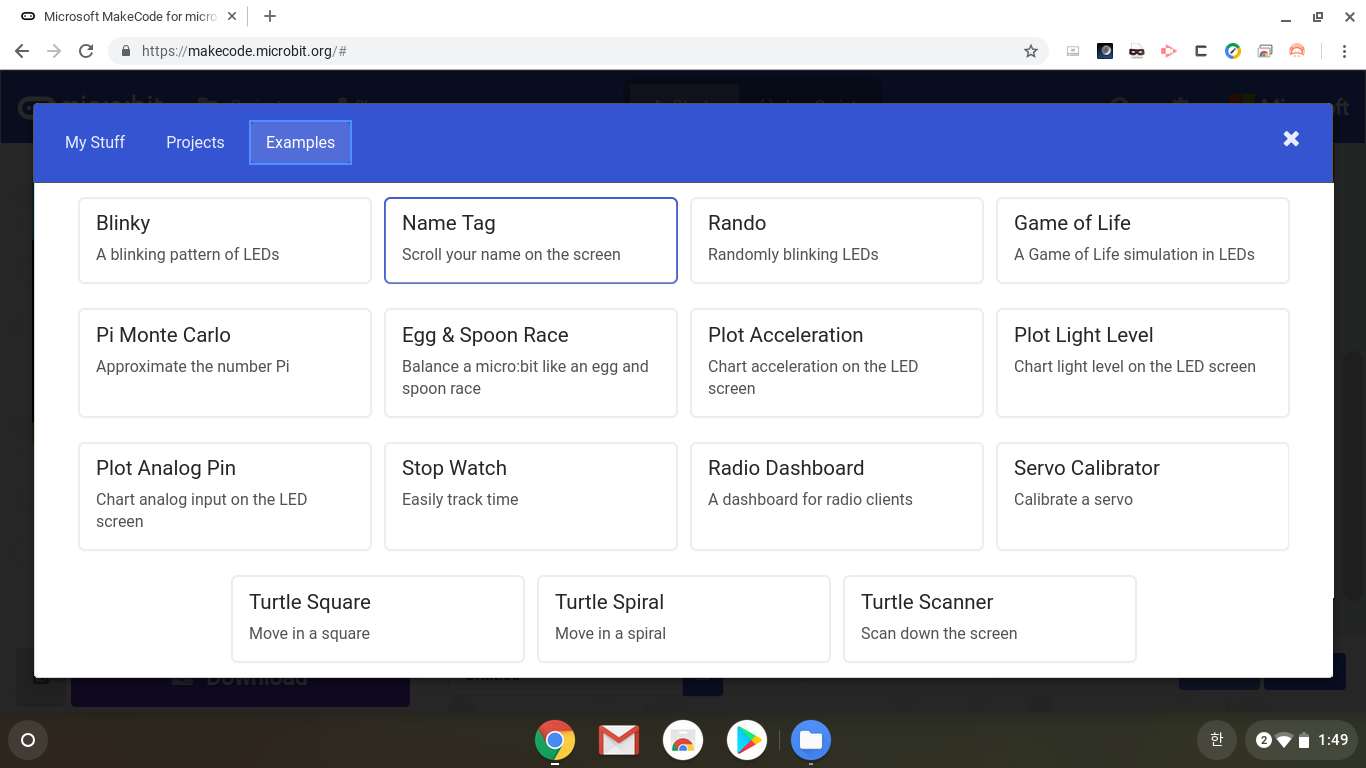
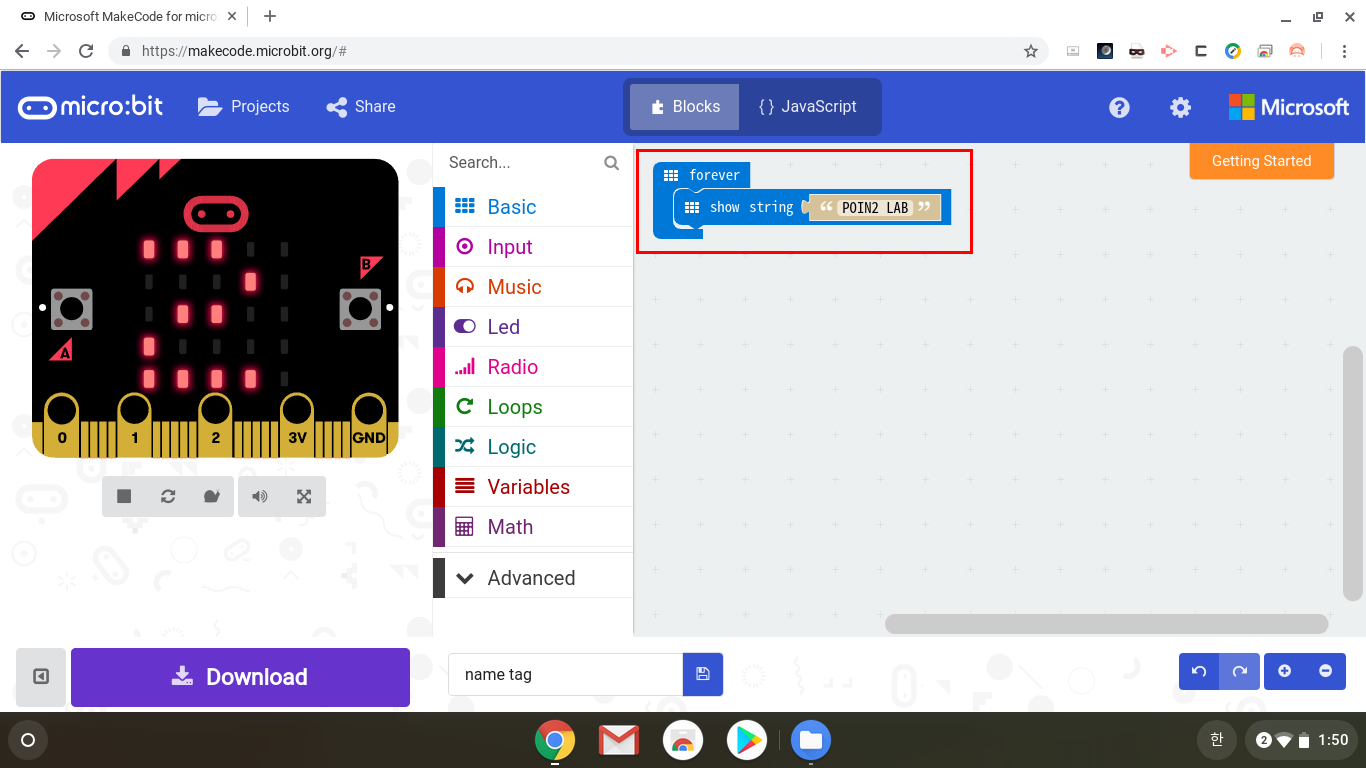
간단한 예제를 불러오기 위해 위쪽의 프로젝트 버튼을 누른 후 Examples 탭에서 Name Tag, 이름표 샘플을 불러와 보았습니다.

그럼 이렇게 간단한 블록 코딩 샘플이 나타나는데, 이름을 POIN2 LAB 으로 바꿔주었습니다. 수정이 완료되었으면 좌측 하단의 Download 버튼을 눌러주세요.

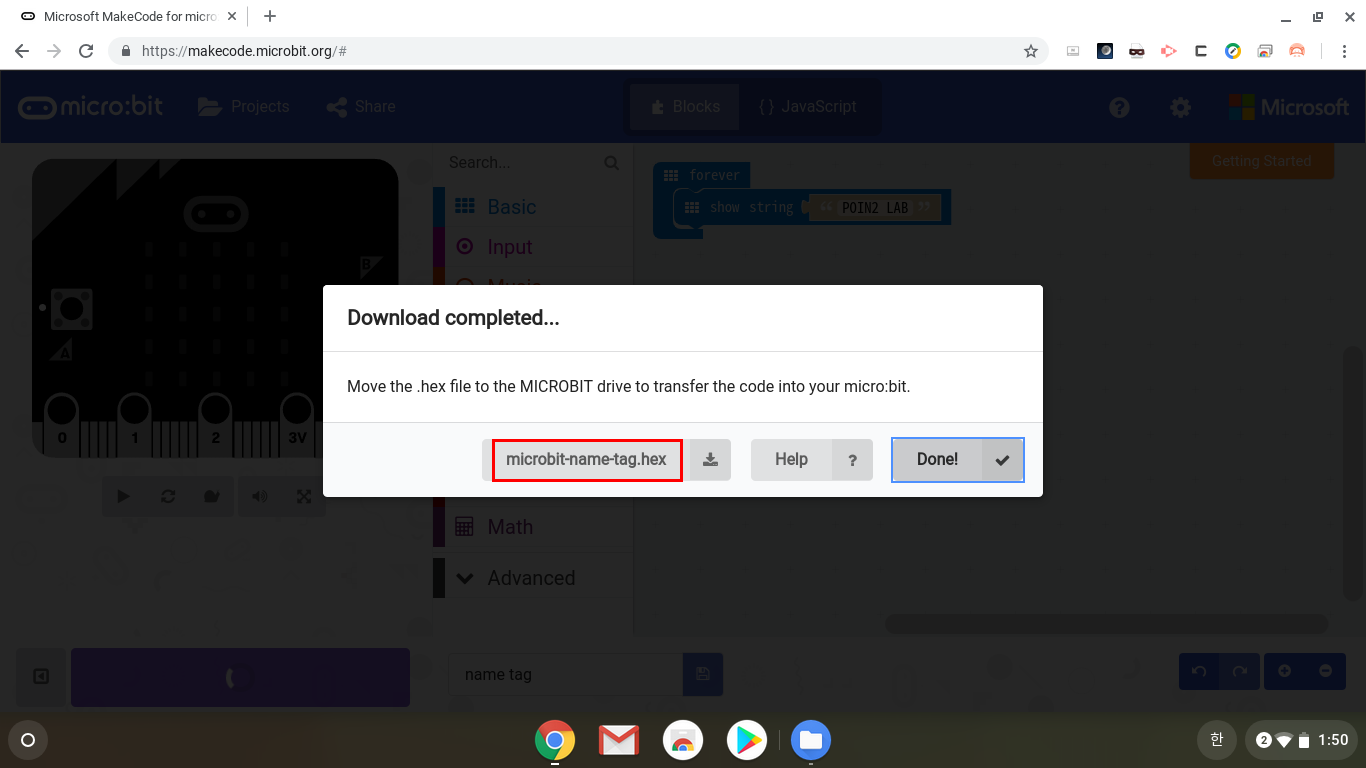
그럼 내 크롬북의 다운로드 폴더로 방금 만든 name tag 프로젝트가 microbit-name-tag.hex 라는 파일로 저장이 되게 됩니다.

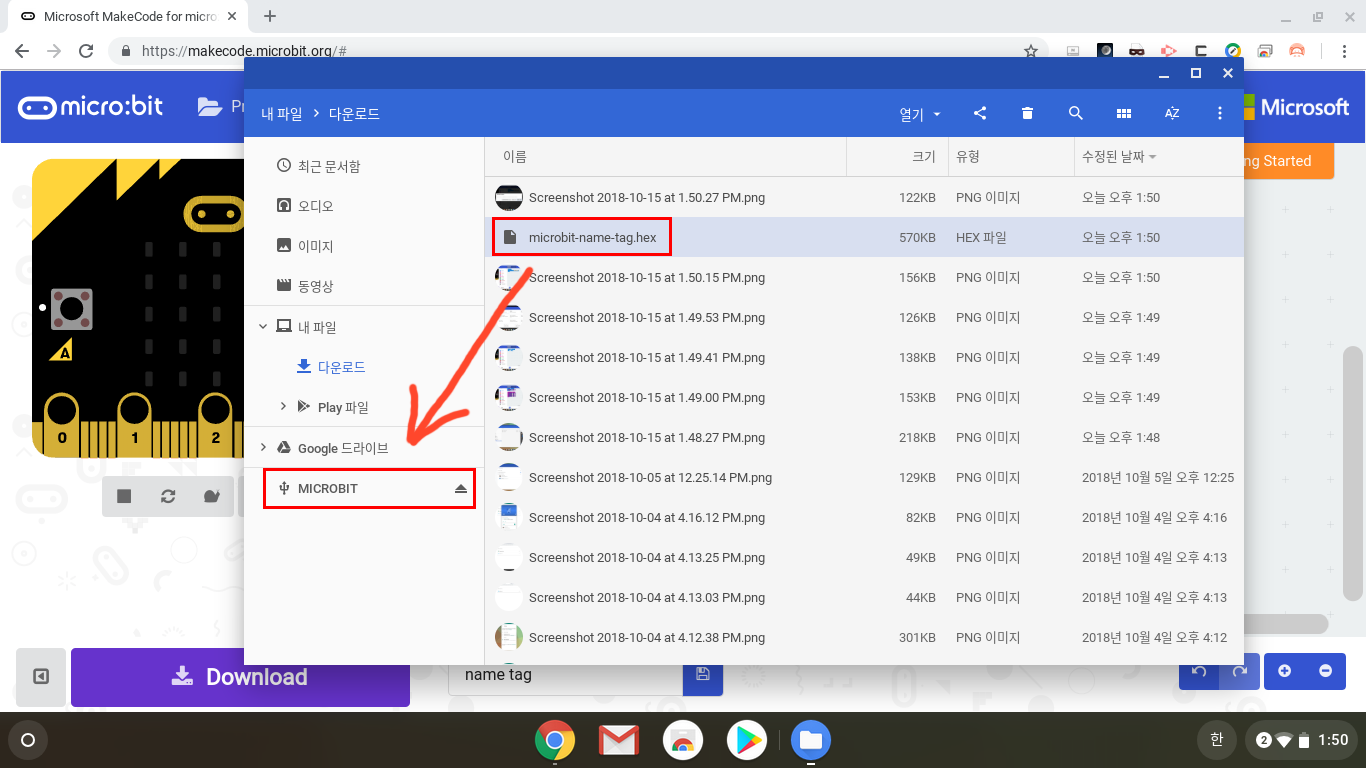
다시 파일 앱을 열어 방금 받아진 파일을 좌측에 마운트 된 Microbit로 드래그 해 복사 해줍니다.

그럼 크롬북에 마운트 된 마이크로비트 디바이스가 잠시 끊기며 프로그래밍이 됩니다. 그리고 그 결과는요?
마이크로비트는 정말 간단하게 코딩할 수 있네요. 그럼 다음 팁으로 또 만나요 🙂

