안녕하세요. 오늘의 포인투랩 크롬북 사용 꿀 팁에서는 Boxy SVG라는 크롬 앱을 소개시켜드릴건데요. SVG는 Scalable Vector Graphics의 약자이죠. 벡터 이미지는 일반적인 비트맵 이미지와 다르게 사이즈를 늘리거나 줄이더라도 화질의 손실이 없기 때문에 일러스트 작업 등에서 많이 쓰입니다. 가장 유명한 벡터 이미지 편집툴은 Adobe의 Illustrator죠. Boxy SVG는 비록 .ai 파일을 지원하지는 않지만 심플한 인터페이스에서 훌륭한 사용성을 제공합니다. 그럼 오늘 포스트도 시작해볼게요.
일단 크롬 웹스토어에 접속해서 Boxy SVG를 설치해줍니다. 오프라인으로도 실행 가능한 앱이라 아주 좋군요.
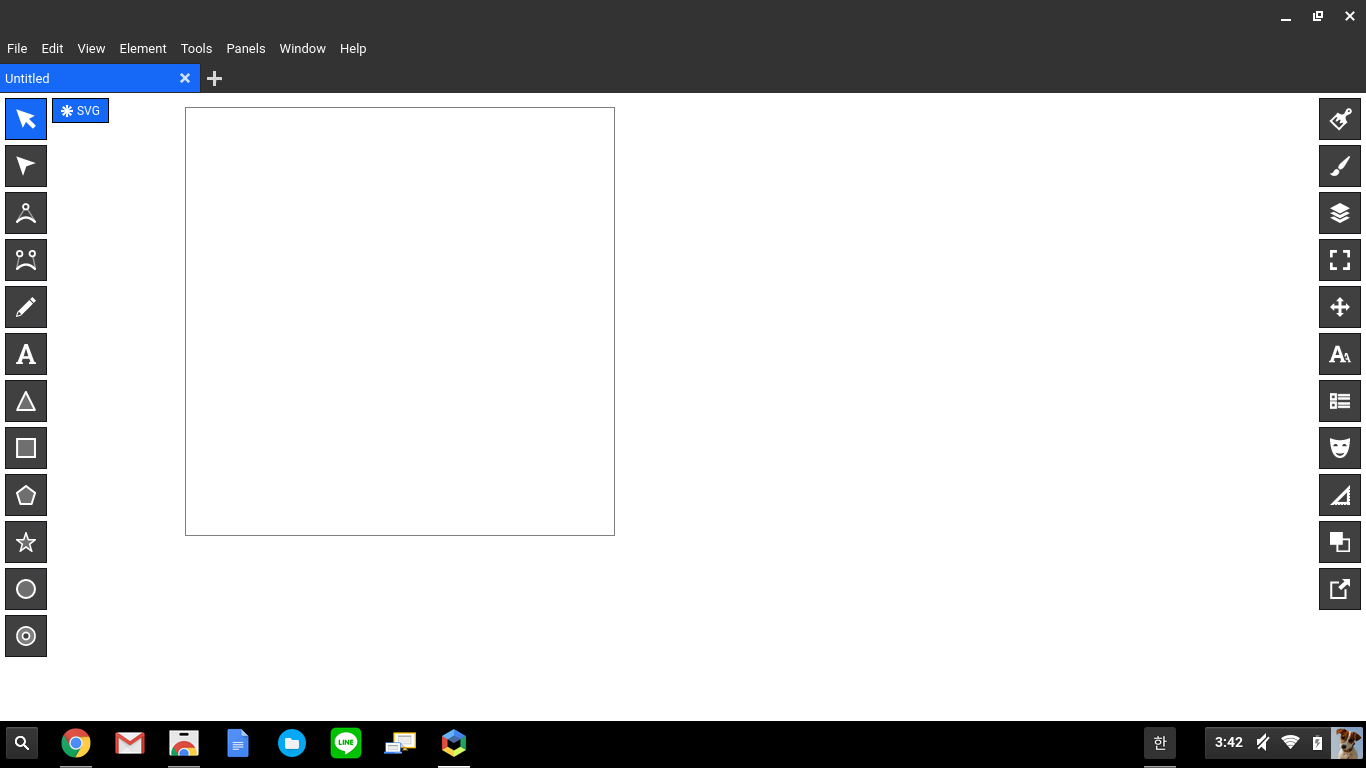
 설치가 끝났으면 실행 해주면 됩니다. 깔끔하게 잘 만들어놨네요. 왼쪽 편에는 선택, 펜, 연필, 텍스트, 그리고 각종 모양 도구들이 있고 우측에는 콤포넌트들에 대한 상세 설정을 해줄 수 있는 메뉴 아이콘들이 배치되어 있네요.
설치가 끝났으면 실행 해주면 됩니다. 깔끔하게 잘 만들어놨네요. 왼쪽 편에는 선택, 펜, 연필, 텍스트, 그리고 각종 모양 도구들이 있고 우측에는 콤포넌트들에 대한 상세 설정을 해줄 수 있는 메뉴 아이콘들이 배치되어 있네요.
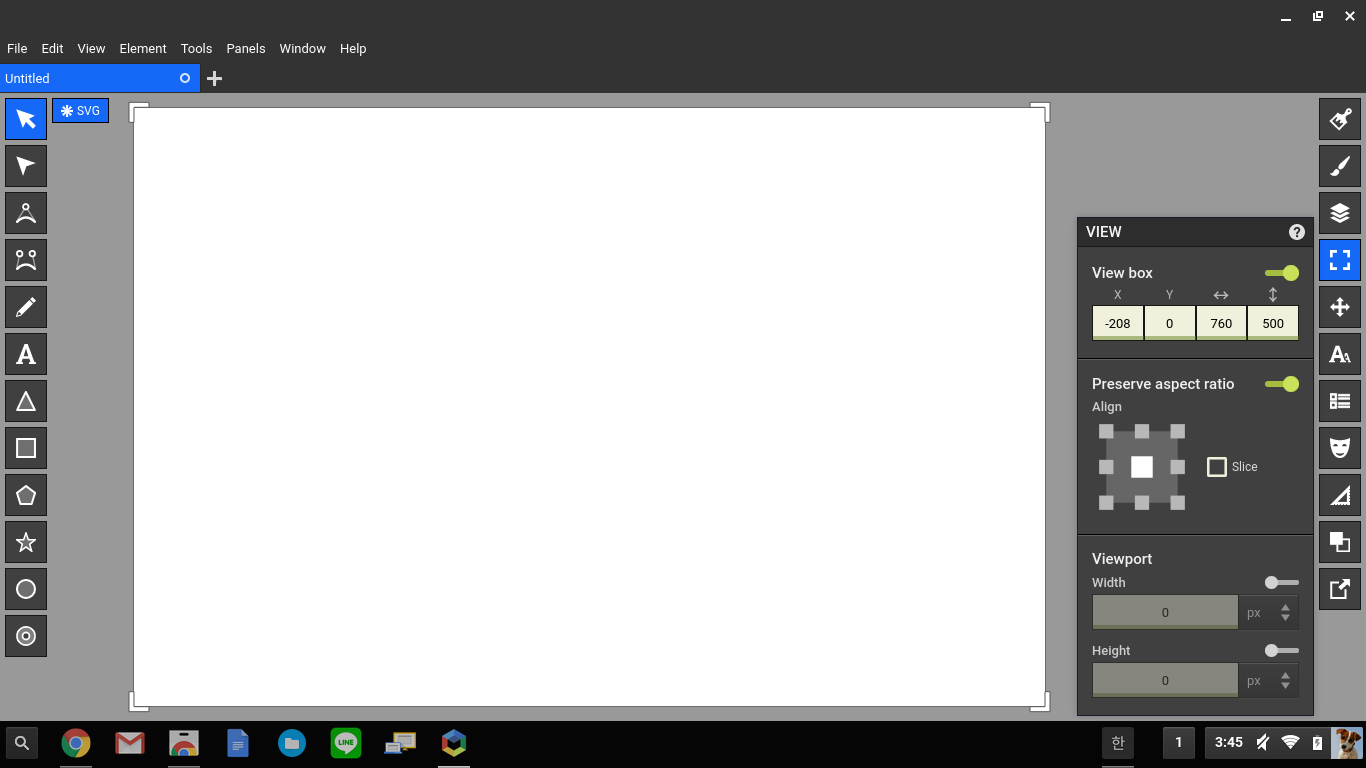
 뭘 그려봐야하지… 이것 저것 좀 눌러보고 화면 뷰도 변경 해보고 하다가 말이죠.
뭘 그려봐야하지… 이것 저것 좀 눌러보고 화면 뷰도 변경 해보고 하다가 말이죠.
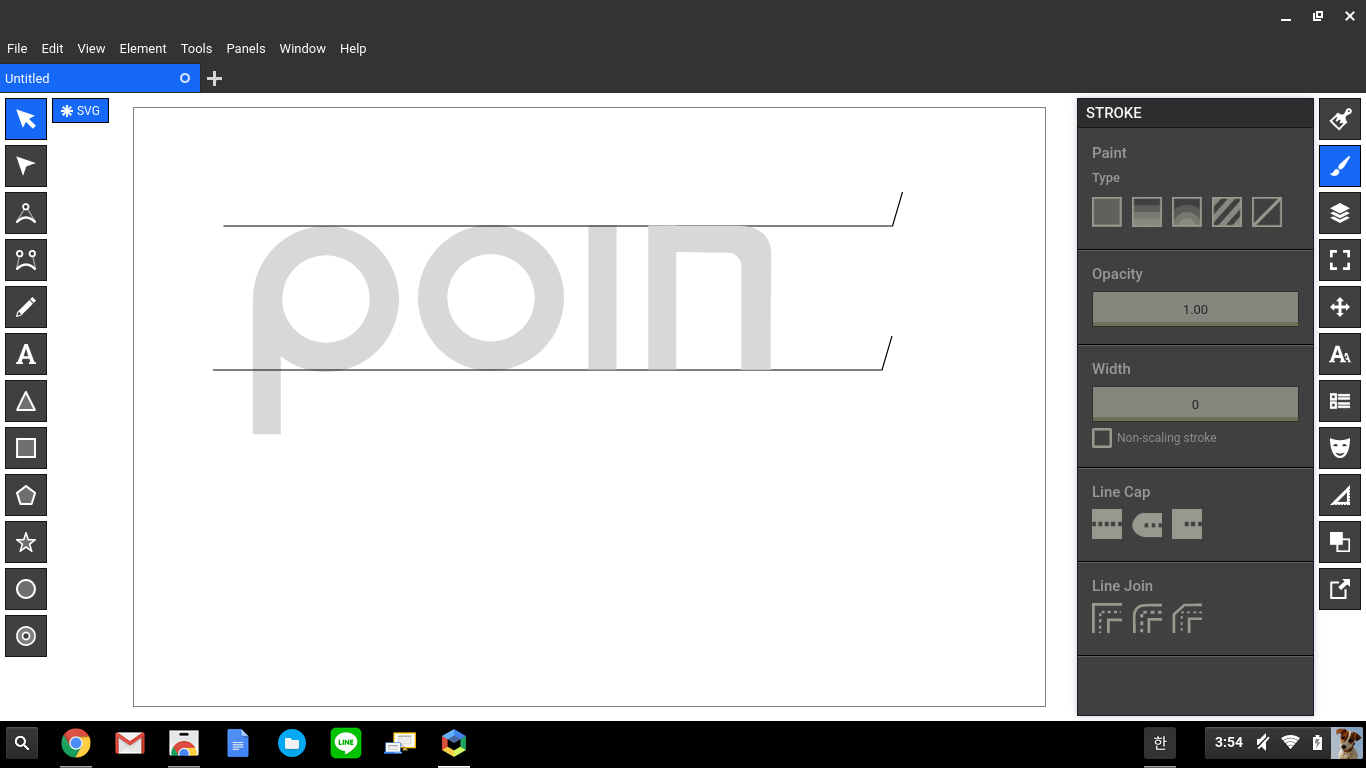
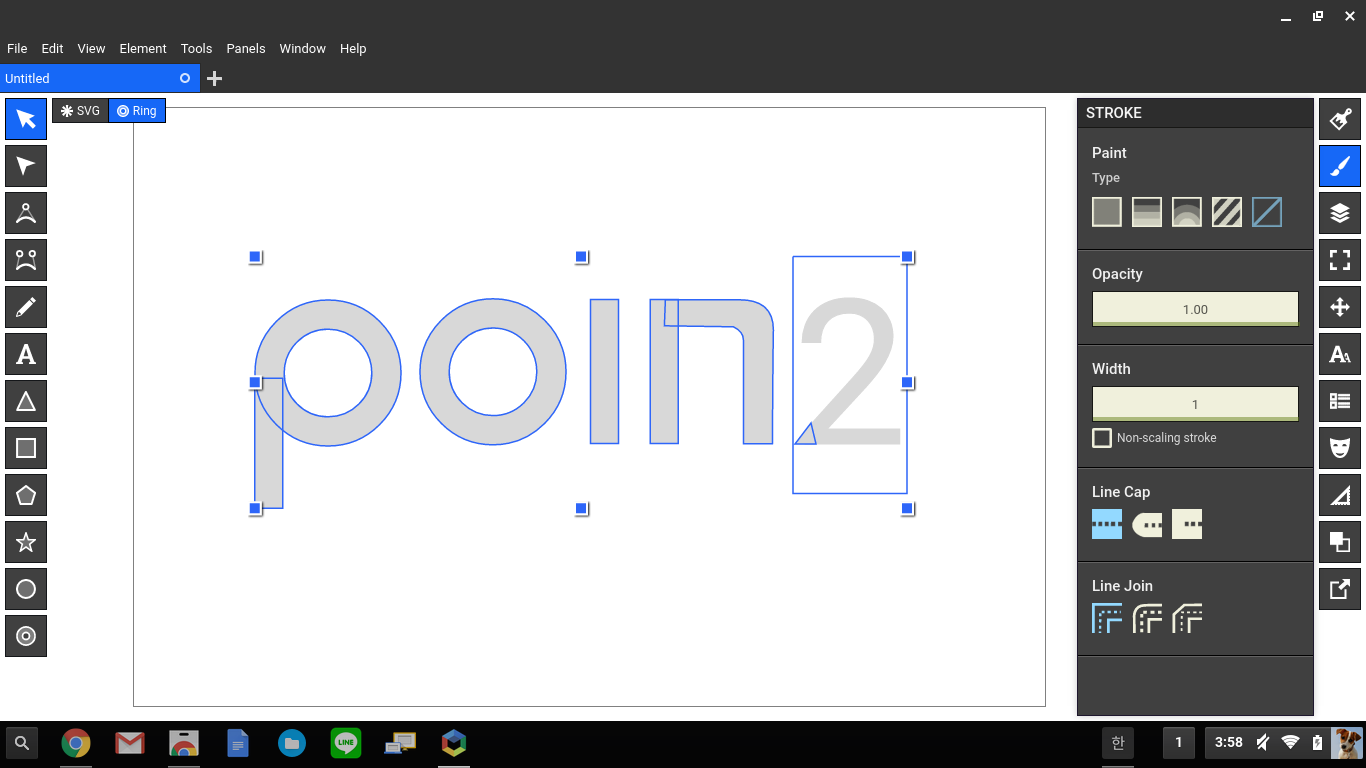
 포인투랩의 로고를 그리기로 맘먹었습니다. 도넛 툴을 이용해서 똥그라미들을 그려주고 네모 툴로 작대기들도 만들어주구요. N은 펜 툴로 샥샥샥~ 일러스트레이터와 어느정도 친하시다면 쓰는데 전혀 불편함이 없을거에요.
포인투랩의 로고를 그리기로 맘먹었습니다. 도넛 툴을 이용해서 똥그라미들을 그려주고 네모 툴로 작대기들도 만들어주구요. N은 펜 툴로 샥샥샥~ 일러스트레이터와 어느정도 친하시다면 쓰는데 전혀 불편함이 없을거에요.
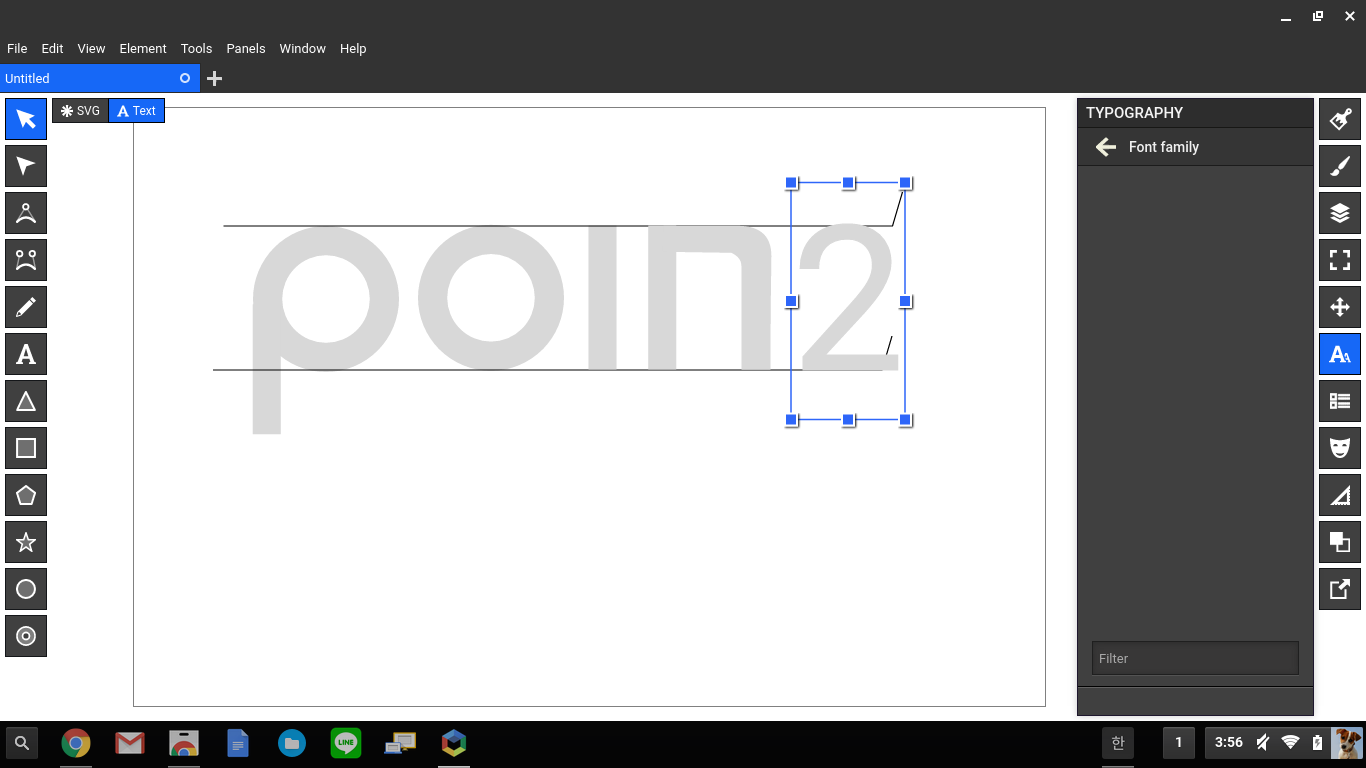
 2는 텍스트로 써넣었는데 한가지 아쉬운 점이 나왔어요. 바로 폰트가 Google의 Roboto 하나밖에 없다는것이죠. 크롬북에는 별도 폰트 설치가 되지 않으니 아쉽지만 어쩔 수 없군요 ㅠㅠ
2는 텍스트로 써넣었는데 한가지 아쉬운 점이 나왔어요. 바로 폰트가 Google의 Roboto 하나밖에 없다는것이죠. 크롬북에는 별도 폰트 설치가 되지 않으니 아쉽지만 어쩔 수 없군요 ㅠㅠ
 Poin2 로고의 2는 좀 더 뾰족하니 궁여지책으로 아래쪽에 삼각형을 하나 그려주었어요.
Poin2 로고의 2는 좀 더 뾰족하니 궁여지책으로 아래쪽에 삼각형을 하나 그려주었어요.
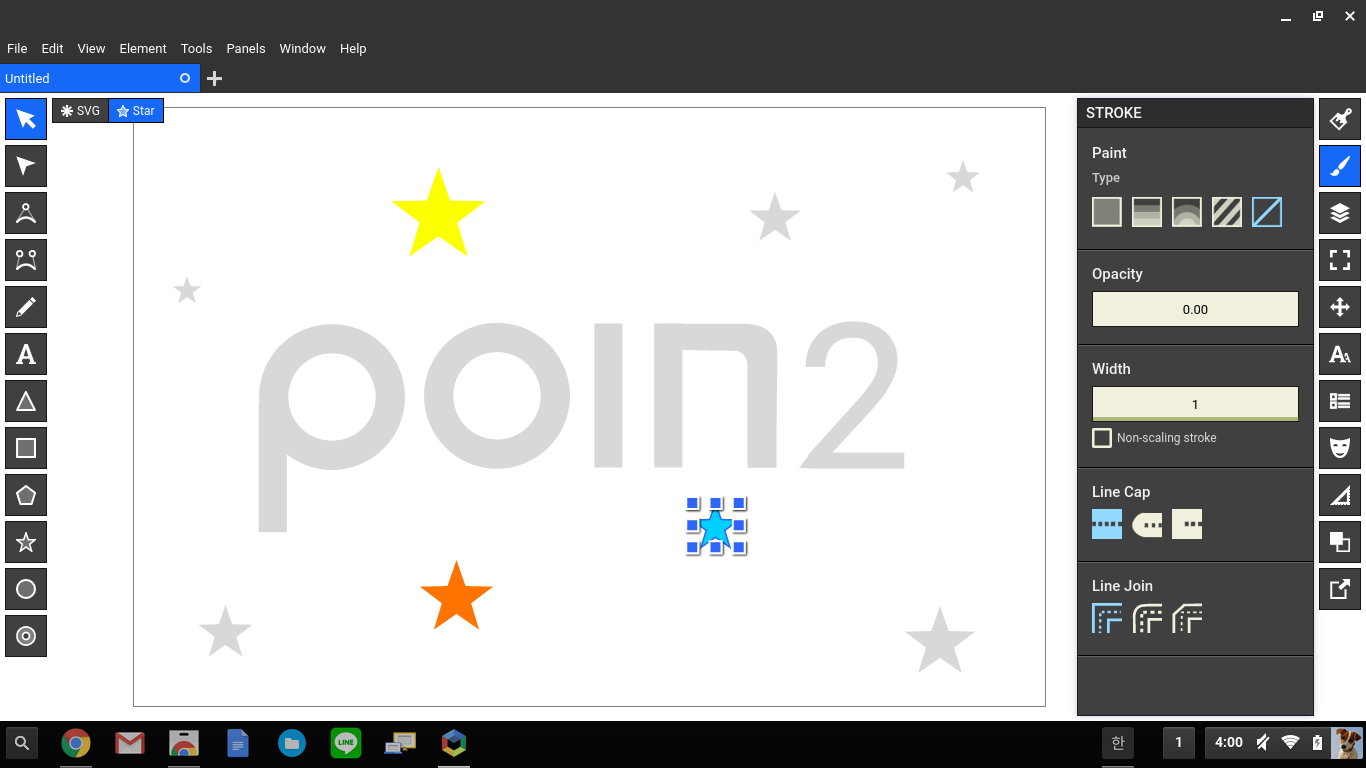
 별도 막 그려서 넣어주구요.
별도 막 그려서 넣어주구요.
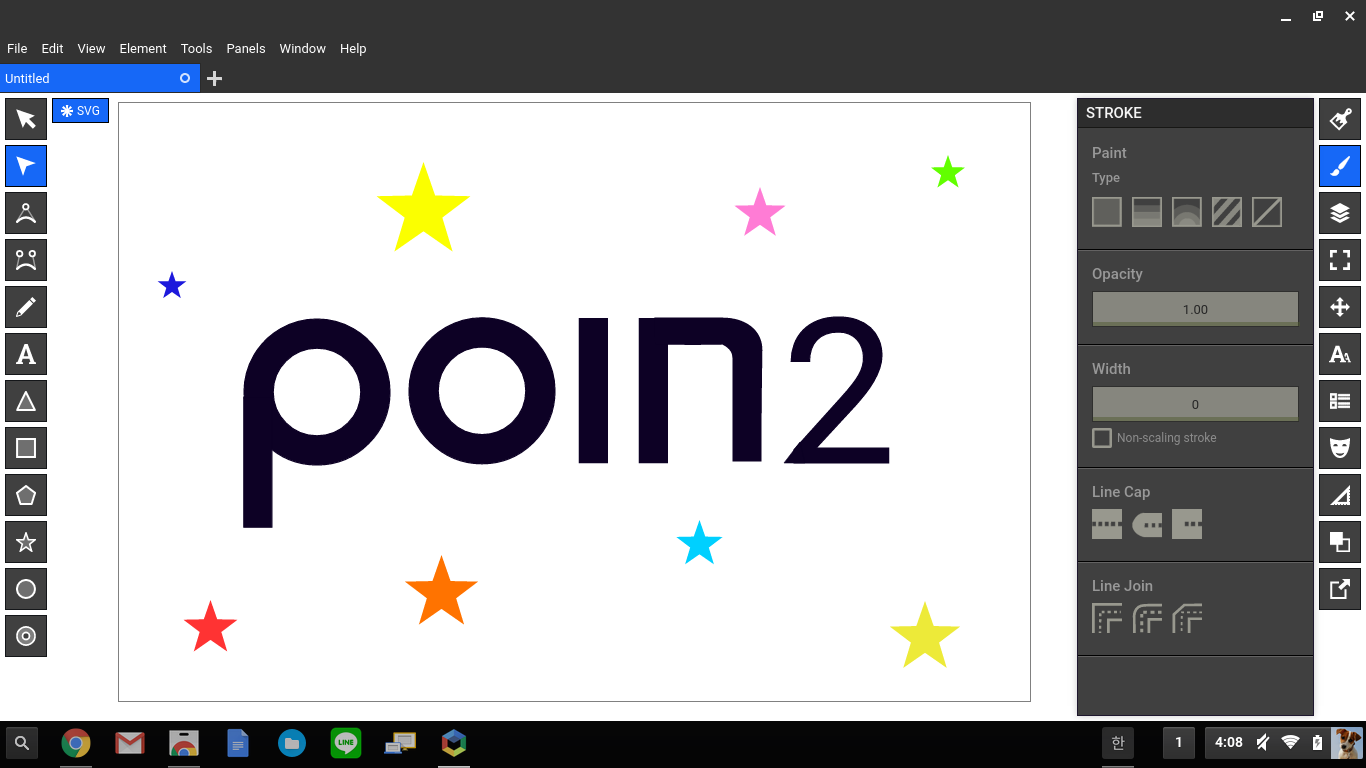
 짜잔 완☆성☆ 저장은 .svg로 할 수 있으며 export 기능을 사용하면 비트맵인 jpg나 png로도 저장이 가능합니다.
짜잔 완☆성☆ 저장은 .svg로 할 수 있으며 export 기능을 사용하면 비트맵인 jpg나 png로도 저장이 가능합니다.
 오늘도 이렇게 업무 시간이 가네요. 그럼 다음 포스트로 또 만나요!
오늘도 이렇게 업무 시간이 가네요. 그럼 다음 포스트로 또 만나요!

