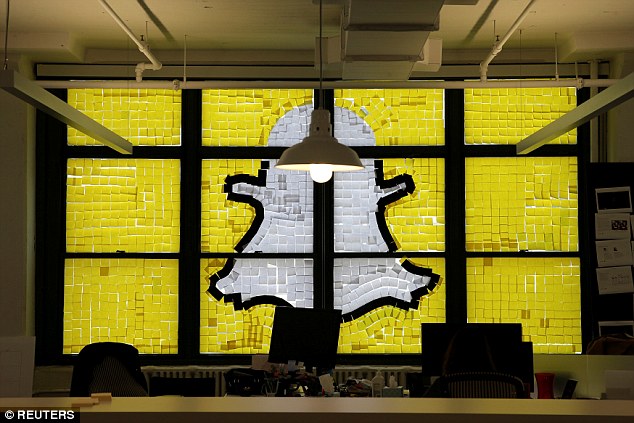
요즘 뉴욕의 Canal St.을 강타하고 있는 포스트잇 전쟁 들어보셨나요? 어느 광고 회사에서 창문에 포스트잇을 이용해 Hi 라고 붙여놨던 것에 반대쪽 사무실에서 대답을 한것을 시작으로 해서 각종 문구, 캐릭터, 아이콘 등 다들 (일 할때 잘 나오지 않던) 창의력을 뽐내고 있는데 말이죠.

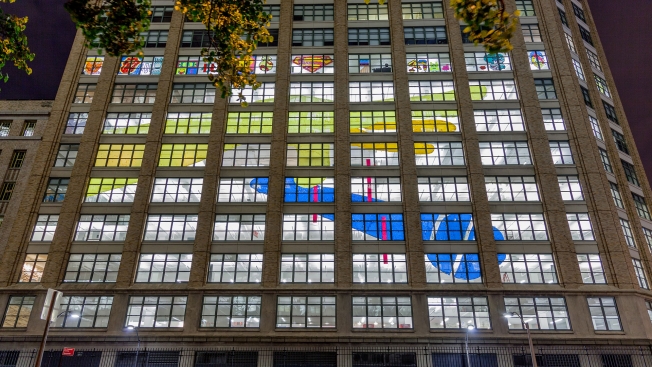
며칠 전에는 Havas라는 회사가 건물 6개 층에 걸쳐 “Drop the Mic” 포스트잇 모자이크를 선보이며 일단락 된 듯 하기도 합니다. ㅋㅋㅋㅋ 정말 장난 없죠.

만드는 과정을 보니 거의 하루 종일 만들더라구요. 아무튼 #Canalnotes 라는 해시태그와 함께 올라오는 이런 사진들을 보고있자니 우리 포인투랩도 가만히 있을 순 없었습니다. 이른바 #Gangnamnotes 를 시작하기 위해 포인투랩도 포스트잇을 창문에 붙여보기로 결심했어요. 우리를 가장 잘 나타내는 그림이 뭐가 있을까 생각해보니 크롬 로고와 치치 아닐까 싶었습니다. 일단 크롬 로고를 먼저 해보기로 결심을 했어요. 어차피 그라데이션 까지 표현하기에는 포스트잇 색깔이 그리 다양하지 않으니 구글에서 Chrome Flat Logo를 검색해줍니다.

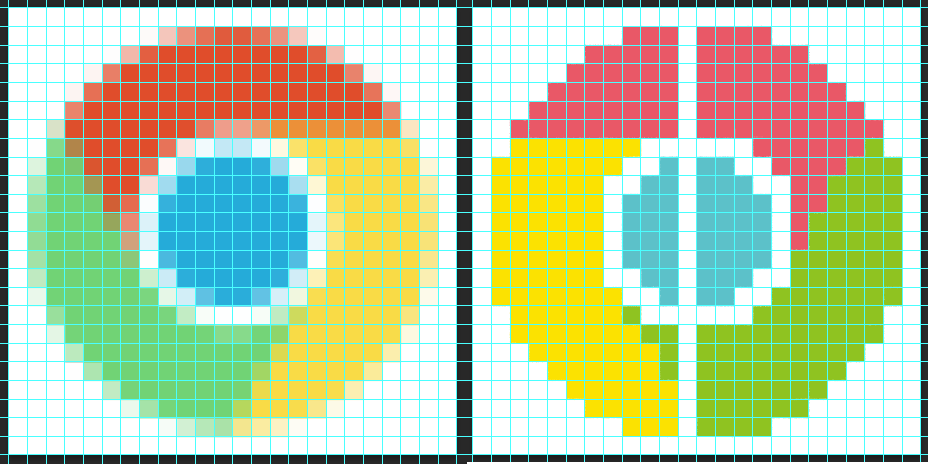
다음 단계로는 포토샵에 이 로고를 불러와서 사이즈를 1080×1080으로 만들어줬구요. 모자이크 필터를 이용해 45px 모자이크를 적용하여 24칸 x 24칸의 픽셀 아트로 바꾸어 주었습니다. 그리고 인터넷에서 찾은 포스트잇 색깔들을 추출해 원하는 픽셀들에 넣어주었구요. 밖에서 제대로 보이는 것이 원래 목적이었기 때문에 좌우 반전도 시켜주고 창틀 위치의 한줄도 빼주었답니다. (근데 건물 썬팅이 넘 심해서 밖에서 안보이더라구요… ㅠㅠ)
 적당한 높이에 마스킹 테이프를 이용해 위치를 잡아주고 작업을 시작했습니다. 작업 과정은 동영상으로 한번 만나보시죠.
적당한 높이에 마스킹 테이프를 이용해 위치를 잡아주고 작업을 시작했습니다. 작업 과정은 동영상으로 한번 만나보시죠.
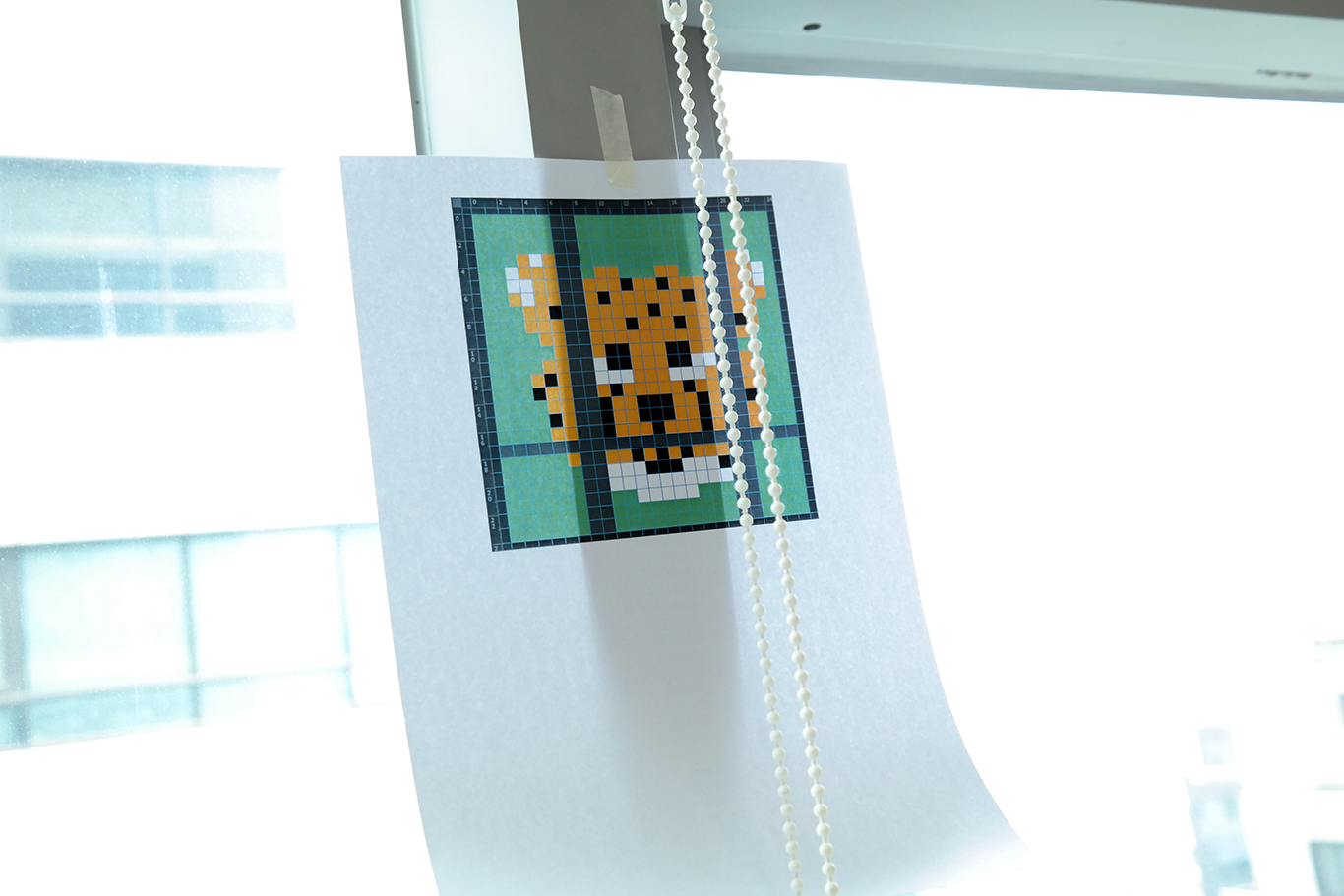
이렇게 첫날 작업을 마치고 둘째날 작업을 위한 치치 도면 작업에 들어갔습니다. 크롬 로고는 기존에 있는 그림을 픽셀 아트로 변환을 시킨 것과 다르게 치치는 그냥 24px x 24px 짜리 이미지를 만들어 직접 한픽셀 한픽셀 작업을 해주었답니다. 창틀 위치까지 고려한 세심한 작업!
![]() 심지어 작업 위치에 포토샵까지 해보았어요 ㅎㅎㅎ 결과물도 과연 이렇게 나올것인가…
심지어 작업 위치에 포토샵까지 해보았어요 ㅎㅎㅎ 결과물도 과연 이렇게 나올것인가…
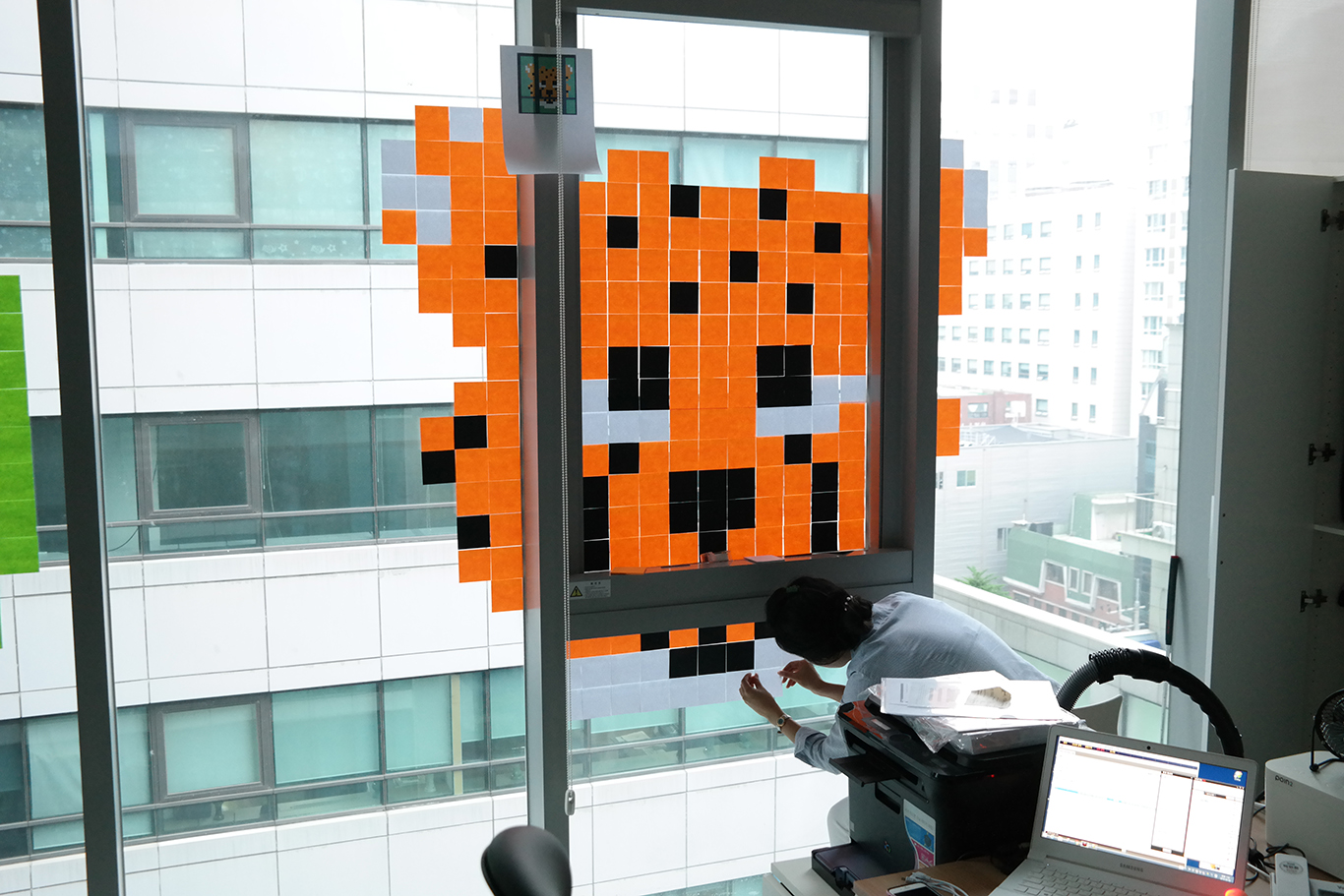
 그리하여 둘째날 작업 시작!
그리하여 둘째날 작업 시작!

슬슬 작업 경과가 보이기 시작하죠?
 거의 이제 마무리!
거의 이제 마무리!

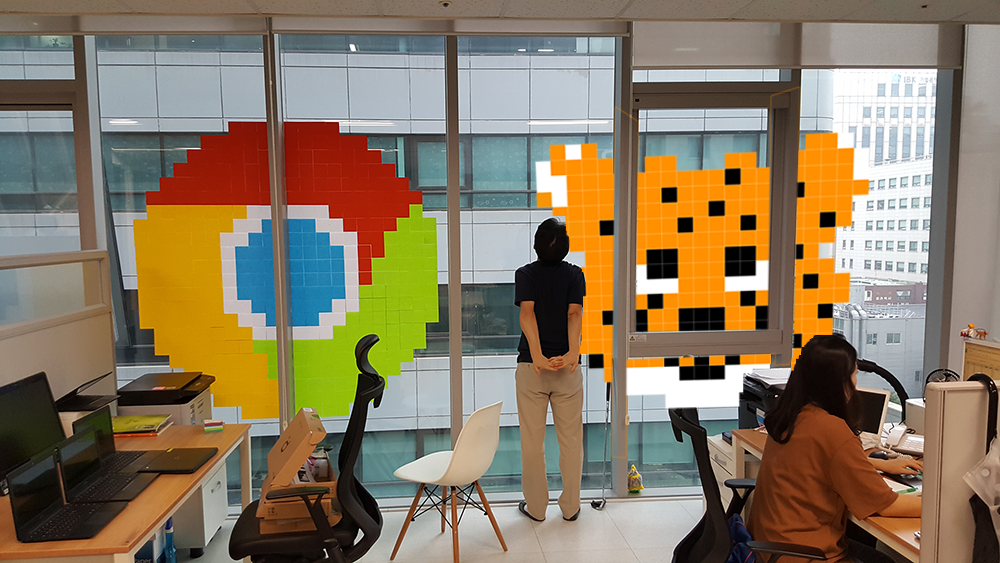
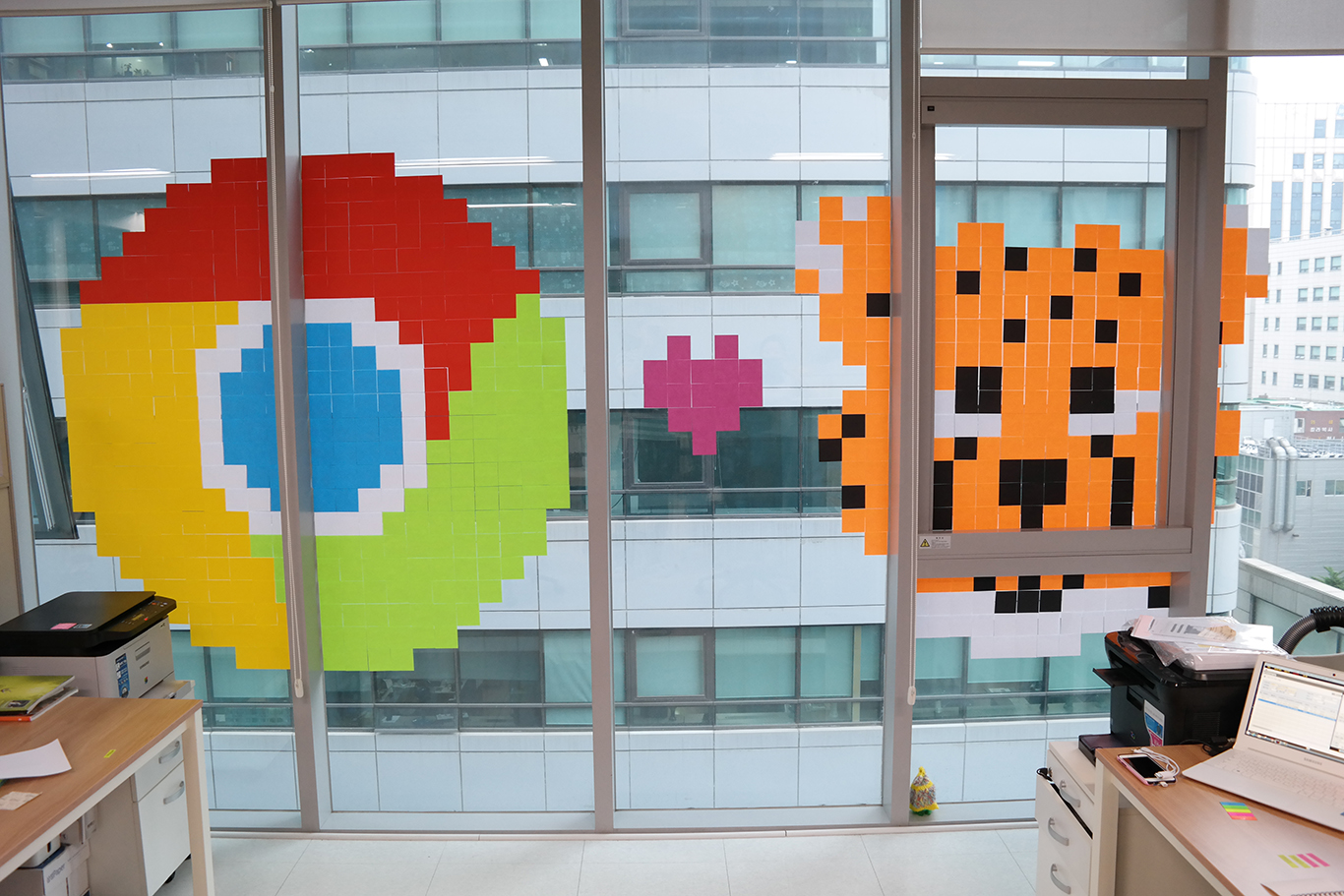
완성 된 모습은…! 두구두구두구두구두구
짠!!
 뭔가 사무실 분위기가 확 살아난 느낌이죠? 🙂 생각한것보다 훨씬 이쁘고 귀엽게 잘 나와서 기분이 좋군요. 이 글을 보시는 여러분들도 조그맣게라도 하나씩 만들어보시면 재밌을 것 같습니다. 그럼 다음 포스트로 또 만나요!
뭔가 사무실 분위기가 확 살아난 느낌이죠? 🙂 생각한것보다 훨씬 이쁘고 귀엽게 잘 나와서 기분이 좋군요. 이 글을 보시는 여러분들도 조그맣게라도 하나씩 만들어보시면 재밌을 것 같습니다. 그럼 다음 포스트로 또 만나요!

