안녕하세요. 오늘의 포인투랩 블로그 포스트는 크롬북과 큰 연관성은 없지만, 클라우드 서비스의 대표 주자인 AWS를 클라우드 하드웨어의 대표격인 크롬북에서 사용한다는 점 정도에서 슬쩍 엮어서 써봅니다 ^^; 그리고 마침 며칠 전 포인투 크롬북의 팬 한분께서 워드프레스 블로그를 만드는 법을 궁금해 하셔서 이렇게 공유 드리려해요. 워드프레스는 다들 아시죠? 워드프레스는 설치형 블로그 중 가장 많이 쓰이는 프로그램으로 다양한 테마와 플러그인, 쉬운 사용성을 갖고 있어 개인 홈페이지, 기업용 블로그, 쇼핑몰 등 정말 많은 용도로 쓰이고 있습니다. 현재 이 글을 보고 계신 포인투랩 블로그도 WordPress로 만들어져 있답니다. 오늘의 포스트는 그림이 많아 글이 좀 길어질 수 있는데, 딱히 엄청 복잡하진 않으니 차근차근 따라오시면 되겠습니다.
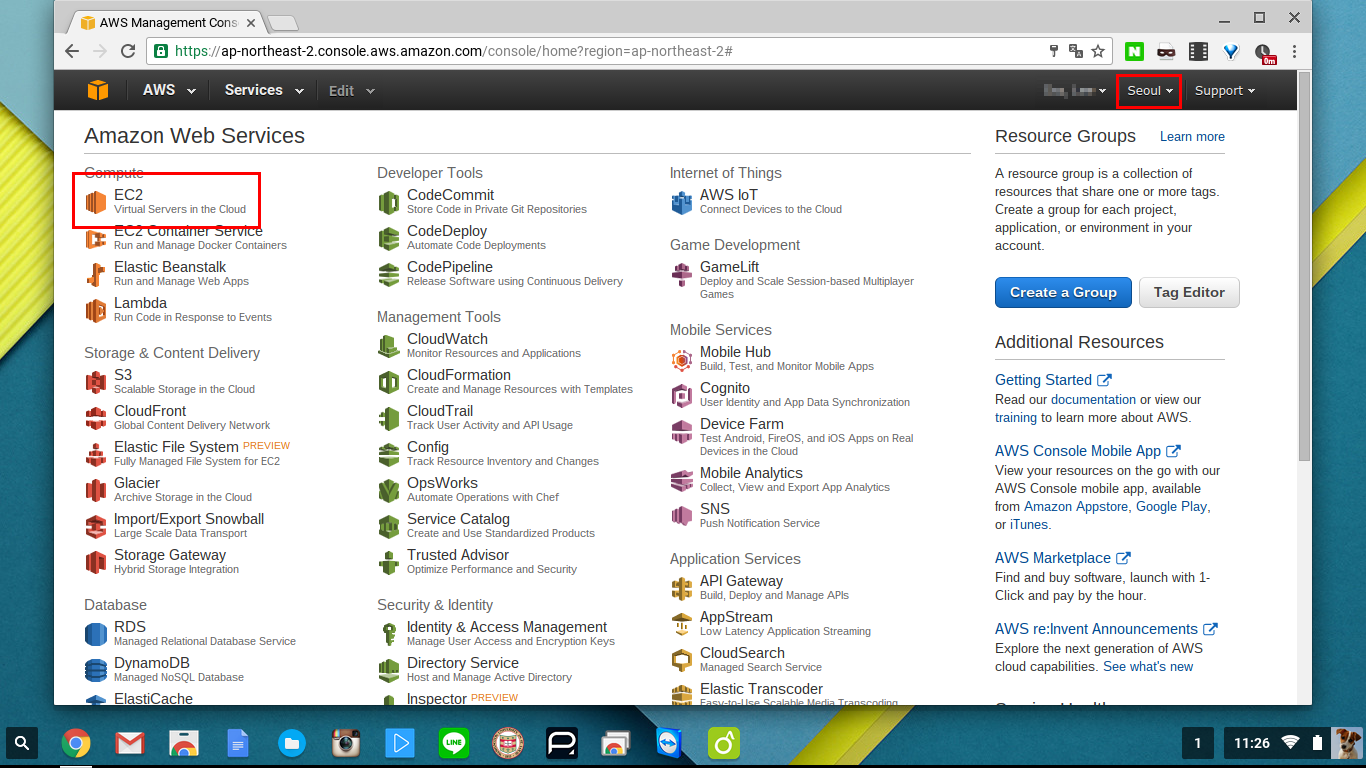
일단 Amazon Web Service (aws.amazon.com) 홈페이지에 접속하여 회원 가입을 해주세요. 아마 크레딧 카드 정보를 넣으셔야 할 텐데, 1년간 프리티어 자격이 주어지기 때문에 개인적인 용도로 사용할 때 웬만해서는 카드 결제가 이루어질 일은 잘 없습니다. 저는 이미 전에 올렸던 크롬북에서 AWS를 활용해 윈도우 사용하기를 위해 윈도우 서버를 AWS상에서 운영중이고, 포인투랩의 홈페이지, 제 대학교 동문 웹사이트 등 에서도 AWS를 다방면으로 활용 중에 있습니다. 아래는 계정 생성, 로그인 후에 나타나는 대시보드의 화면입니다. 빠른 연결 속도를 위해서 우측 상단에서 서울 리젼을 선택 하고 워드프레스 생성을 위해 EC2를 눌러주세요.
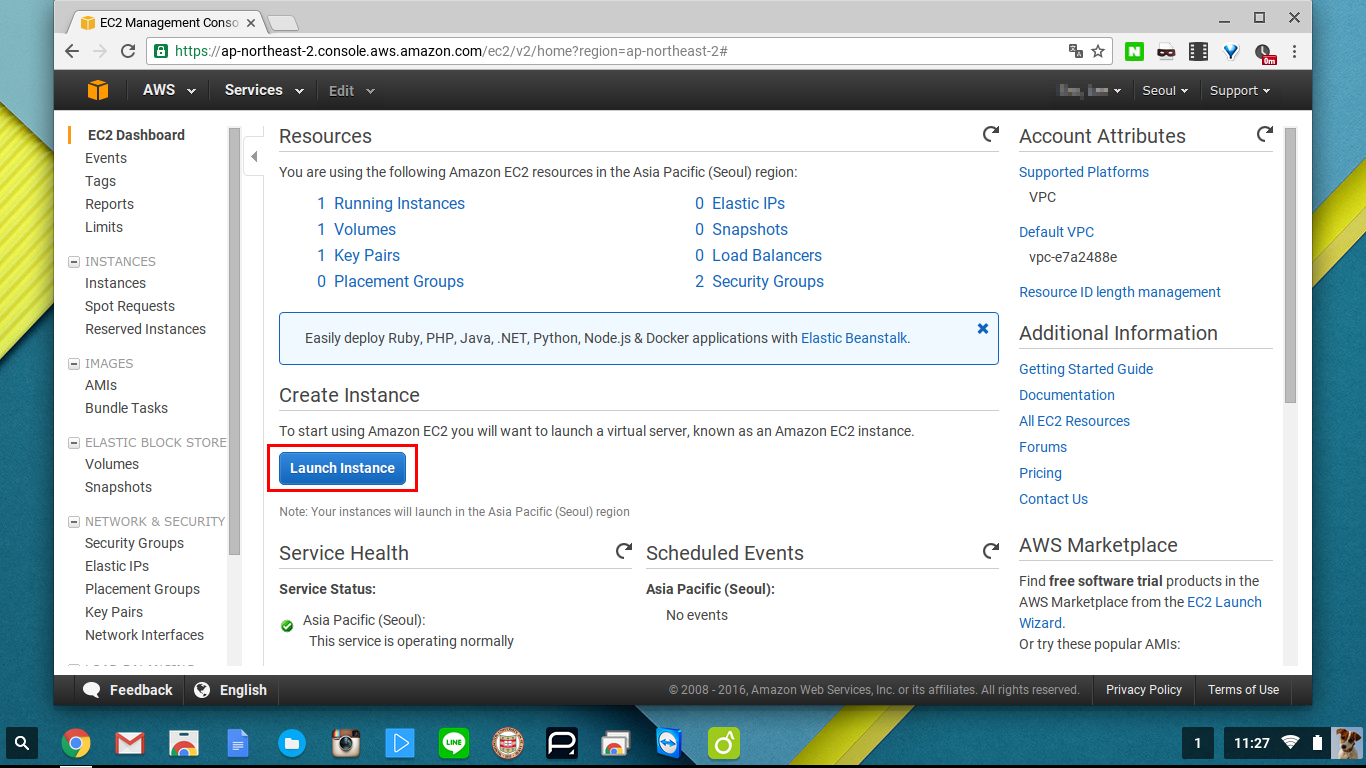
 EC2에 들어오면 이렇게 현재 운영되고 있는 리소스들에 대한 정보들이 나오구요. 전 서울 리젼에서 윈도우 서버를 이미 돌리고 있기 때문에 Running Instance가 하나 있네요. 새로운 인스턴스 생성을 위해 화면 중간 쯤의 Launch Instance 버튼을 누릅니다.
EC2에 들어오면 이렇게 현재 운영되고 있는 리소스들에 대한 정보들이 나오구요. 전 서울 리젼에서 윈도우 서버를 이미 돌리고 있기 때문에 Running Instance가 하나 있네요. 새로운 인스턴스 생성을 위해 화면 중간 쯤의 Launch Instance 버튼을 누릅니다.
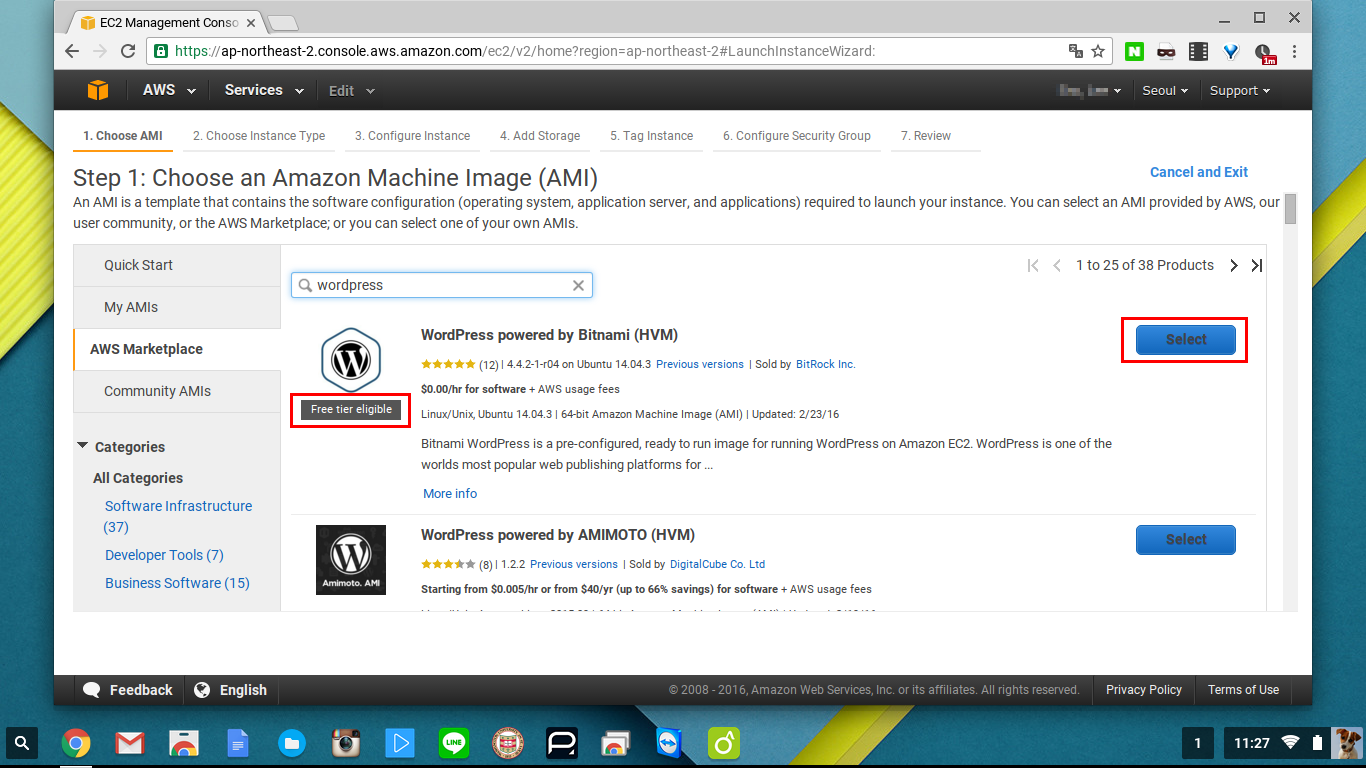
 Launch Instance 화면에서는 리눅스, 윈도우 서버 등 본인이 원하는 서버 종류를 선택 하고 프로세서, 메모리 등 각종 하드웨어 장치들을 원하는대로 맞추어 서버를 만들 수 있는데요. AWS Marketplace에는 이미 여러가지 설정과 소프트웨어 설치가 세팅되어있는 각종 이미지를 구할 수 있습니다. AWS Marketplace를 선택하고, wordpress라고 검색하면 WordPress powered by Bitnami 라는 이미지를 찾을 수 있습니다. 프리티어 계정에서 무료로 사용할 수 있다는 의미로 Free tier eligible이라고 써있네요. 해당 이미지를 선택 해주세요.
Launch Instance 화면에서는 리눅스, 윈도우 서버 등 본인이 원하는 서버 종류를 선택 하고 프로세서, 메모리 등 각종 하드웨어 장치들을 원하는대로 맞추어 서버를 만들 수 있는데요. AWS Marketplace에는 이미 여러가지 설정과 소프트웨어 설치가 세팅되어있는 각종 이미지를 구할 수 있습니다. AWS Marketplace를 선택하고, wordpress라고 검색하면 WordPress powered by Bitnami 라는 이미지를 찾을 수 있습니다. 프리티어 계정에서 무료로 사용할 수 있다는 의미로 Free tier eligible이라고 써있네요. 해당 이미지를 선택 해주세요.
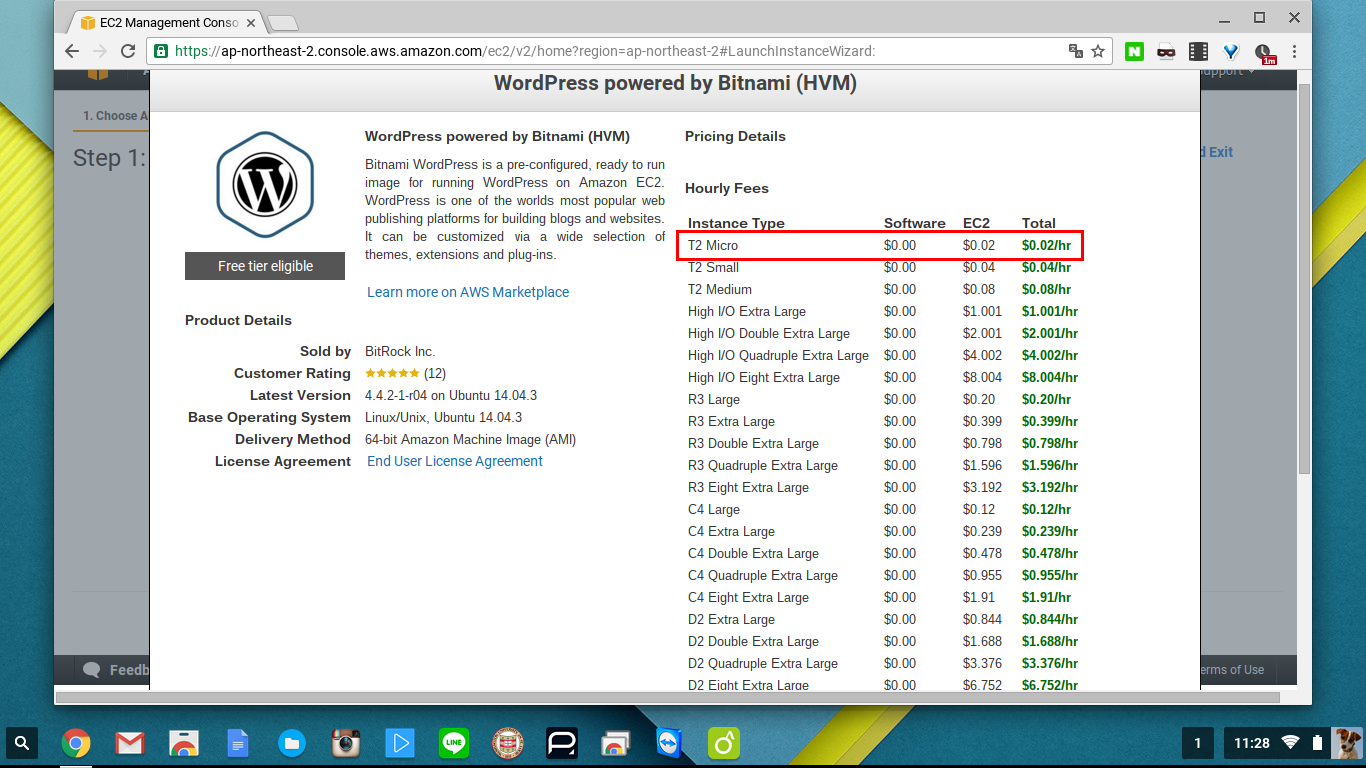
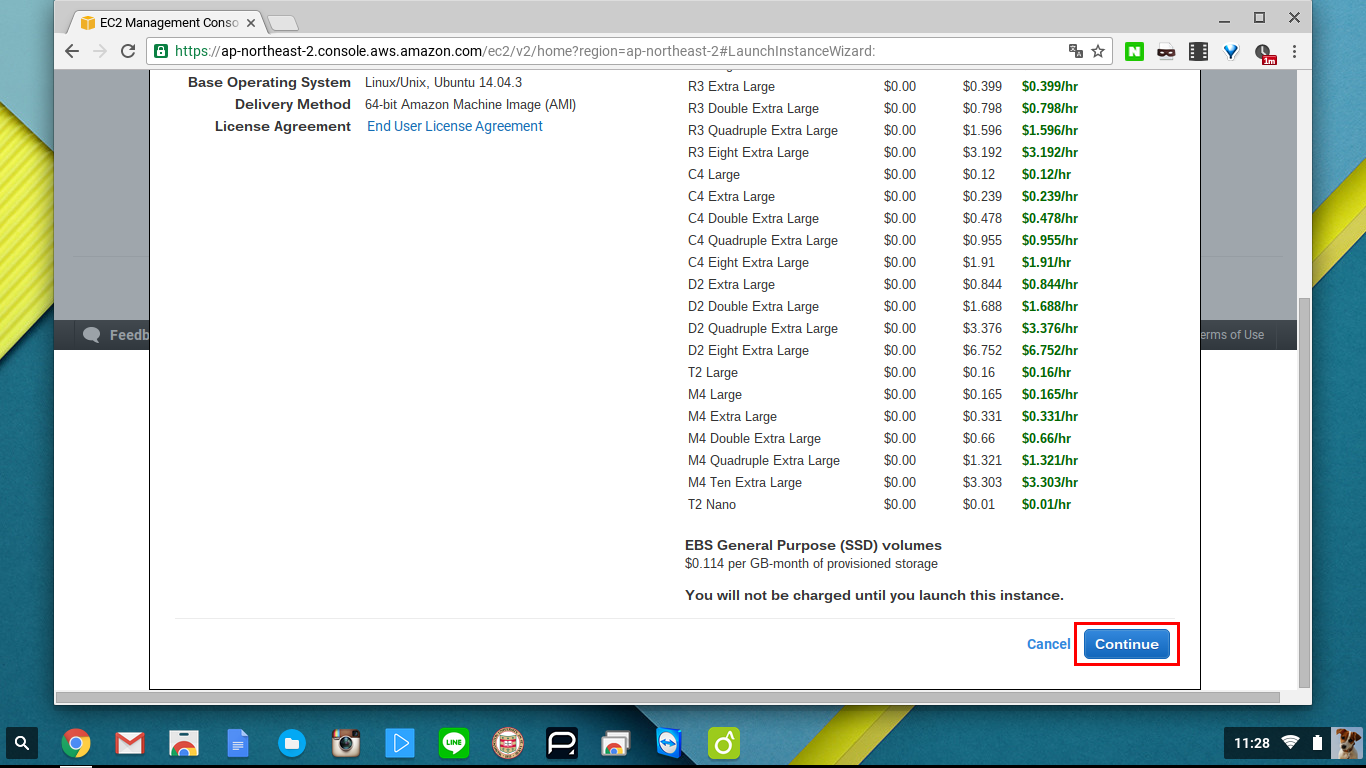
 그렇다면 그 가격은 어떻게 될까요? Free tier로 쓸 수 있는 T2 Micro의 경우 $0.02/hr, 한달 내내 돌린다고 계산해봤을 때 월 15000원 정도 되네요. 물론 프리티어 자격이 주어지는 첫 1년동안은 무료입니다. 가장 비싼 D2 Eight Extra Large (36개의 cVPU, 244GB 메모리, 48TB 스토리지 ㅋㅋㅋ 미친 사양이네요)의 경우 시간당 $6.752, 무려 월 500만원이네요. Dropbox같은 클라우드 회사들이 쓰려나요? 과연 누가 쓰고 있나 궁금해집니다.
그렇다면 그 가격은 어떻게 될까요? Free tier로 쓸 수 있는 T2 Micro의 경우 $0.02/hr, 한달 내내 돌린다고 계산해봤을 때 월 15000원 정도 되네요. 물론 프리티어 자격이 주어지는 첫 1년동안은 무료입니다. 가장 비싼 D2 Eight Extra Large (36개의 cVPU, 244GB 메모리, 48TB 스토리지 ㅋㅋㅋ 미친 사양이네요)의 경우 시간당 $6.752, 무려 월 500만원이네요. Dropbox같은 클라우드 회사들이 쓰려나요? 과연 누가 쓰고 있나 궁금해집니다.
 화면을 쭉 아래로 내려서 Continue 버튼을 눌러주세요.
화면을 쭉 아래로 내려서 Continue 버튼을 눌러주세요.
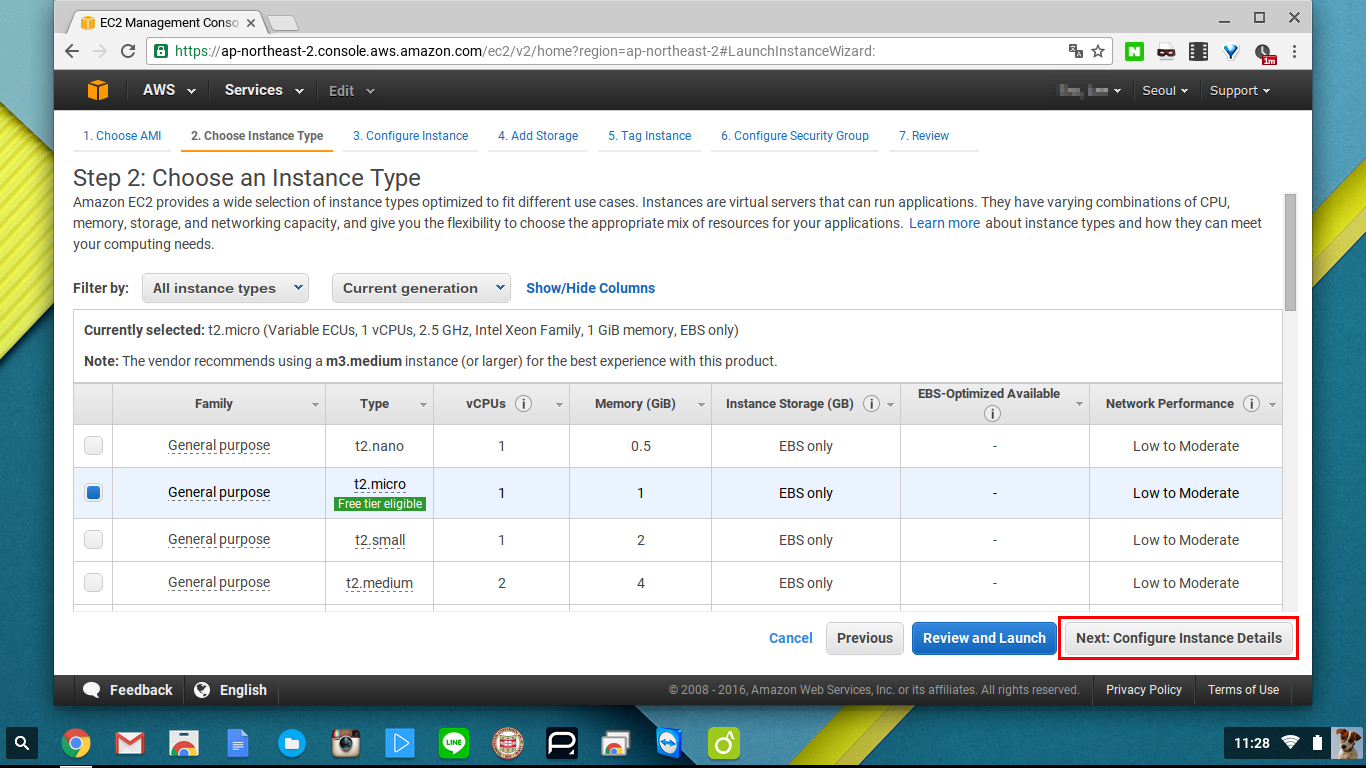
 그럼 이제 본격 서버 세팅을 할 차례입니다. 마켓 플레이스 이미지를 선택했기 때문에 이미 많은 것들이 세팅 되어있어 바꿀 것은 별로 없습니다. 일단 인스턴스 타입을 골라줘야죠. Free tier eligible이라 써있는 t2.micro를 선택해주세요. 선택이 완료 되었으면 Next 버튼을 눌러줍니다.
그럼 이제 본격 서버 세팅을 할 차례입니다. 마켓 플레이스 이미지를 선택했기 때문에 이미 많은 것들이 세팅 되어있어 바꿀 것은 별로 없습니다. 일단 인스턴스 타입을 골라줘야죠. Free tier eligible이라 써있는 t2.micro를 선택해주세요. 선택이 완료 되었으면 Next 버튼을 눌러줍니다.
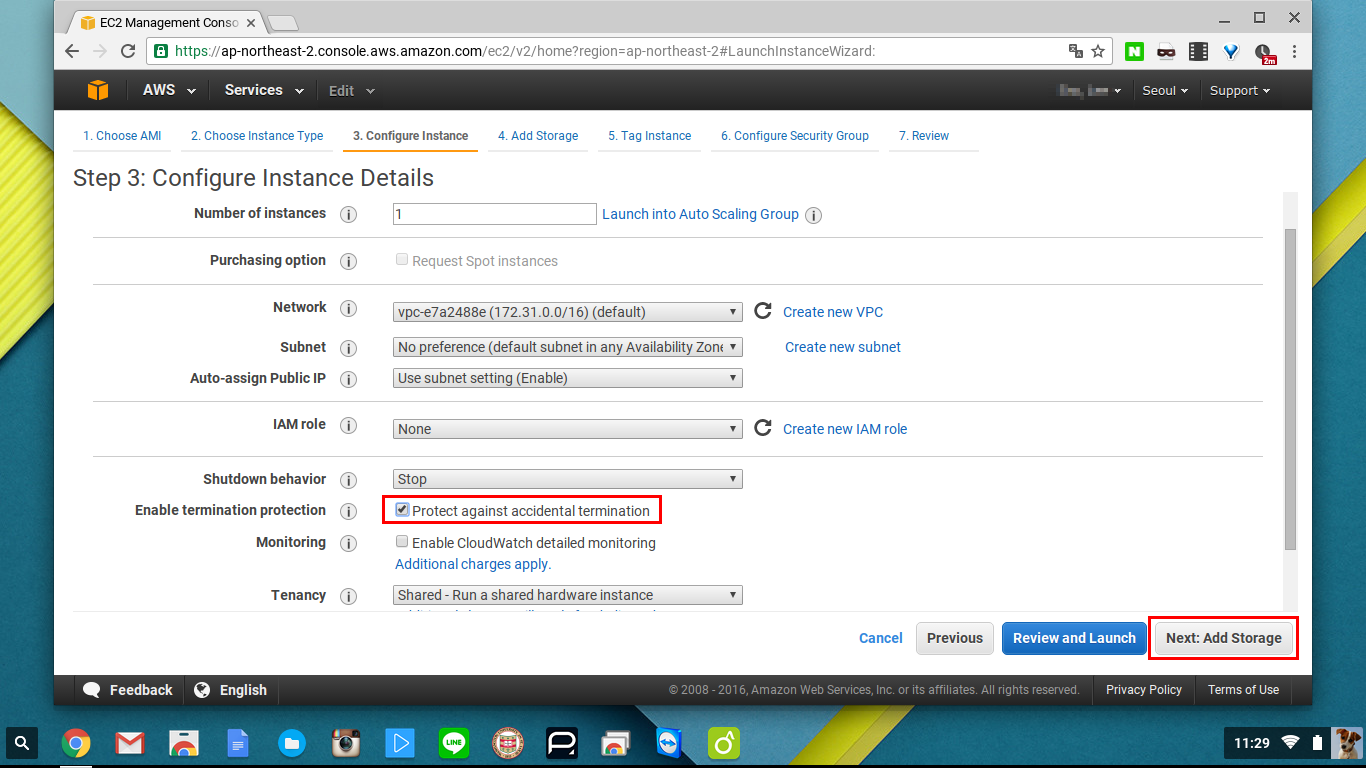
 이번에는 인스턴스의 세부 설정을 해주는 페이지 인데요. 나머지는 그냥 놔두면 되고, Enable termination protection 메뉴에만 체크를 해주세요. 실수로 인스턴스가 종료 되었을 시 인스턴스가 삭제 되면 기존 자료를 포함한 모든게 날라갈 수 있기 때문에 안전장치를 걸어놓는 것 입니다. 다음 Add storage 버튼을 눌러주세요.
이번에는 인스턴스의 세부 설정을 해주는 페이지 인데요. 나머지는 그냥 놔두면 되고, Enable termination protection 메뉴에만 체크를 해주세요. 실수로 인스턴스가 종료 되었을 시 인스턴스가 삭제 되면 기존 자료를 포함한 모든게 날라갈 수 있기 때문에 안전장치를 걸어놓는 것 입니다. 다음 Add storage 버튼을 눌러주세요.
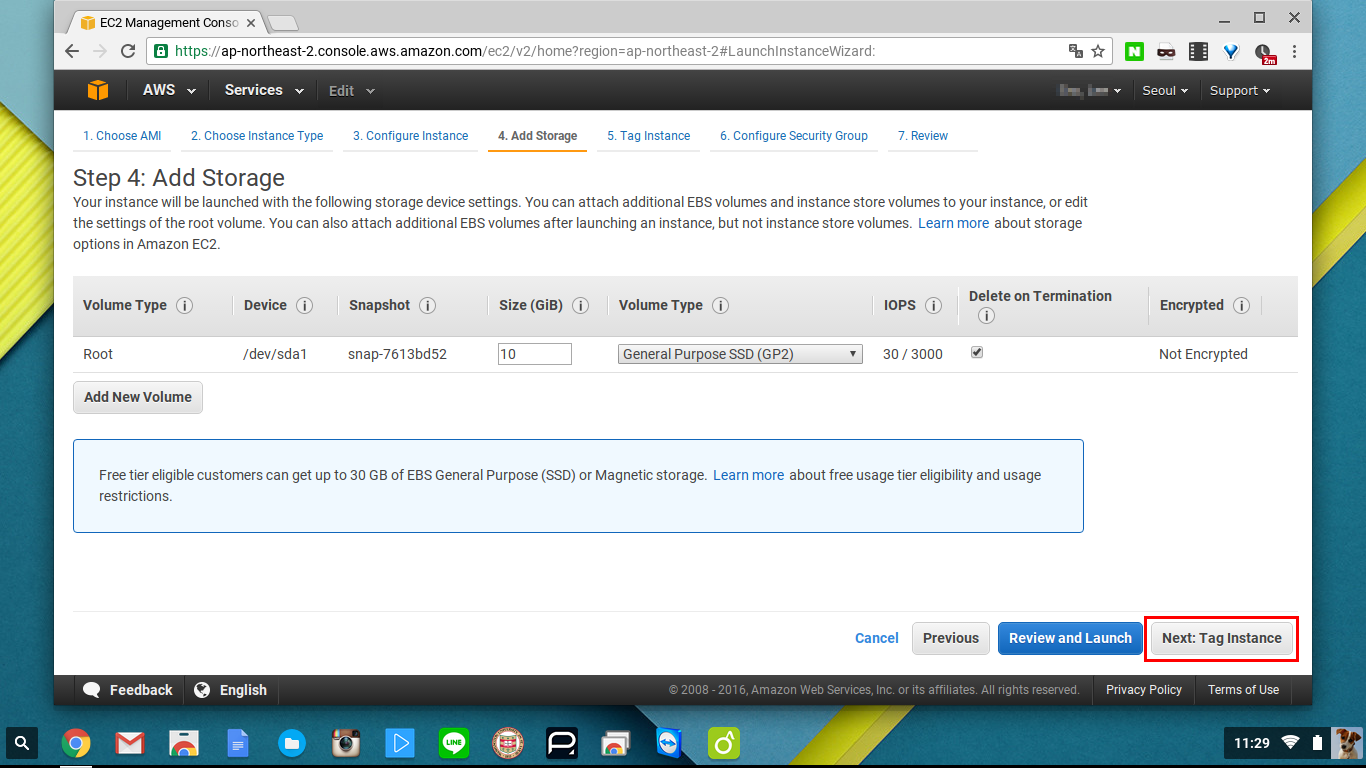
 이 페이지는 건드릴 게 없네요. t2.micro에 기본으로 제공되는 10GB의 스토리지를 가지고 다음 스텝으로 갑니다.
이 페이지는 건드릴 게 없네요. t2.micro에 기본으로 제공되는 10GB의 스토리지를 가지고 다음 스텝으로 갑니다.
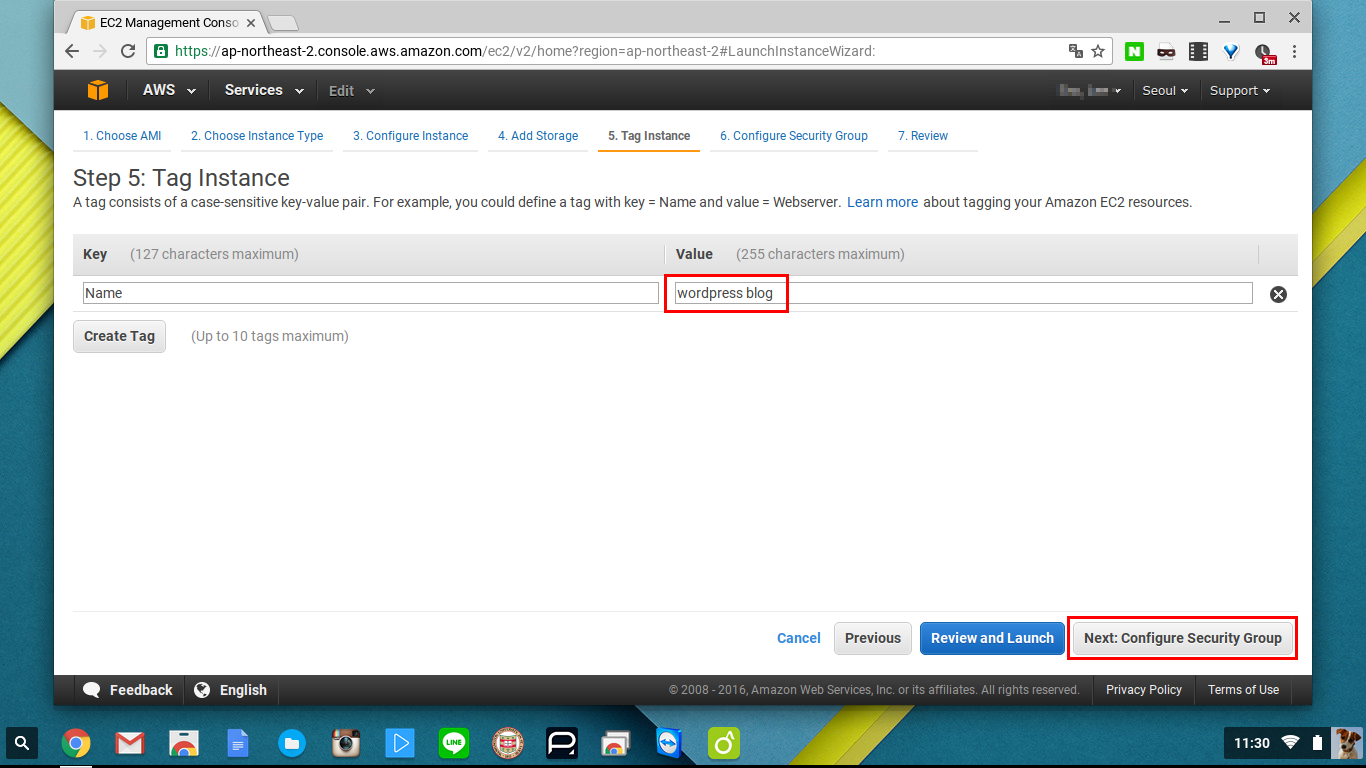
 이번 페이지는 Instance의 여러가지 값들에 이름을 정해주는 건데요. Instance 이름만 간단하게 정해주고 다음 페이지로 넘어갑니다.
이번 페이지는 Instance의 여러가지 값들에 이름을 정해주는 건데요. Instance 이름만 간단하게 정해주고 다음 페이지로 넘어갑니다.
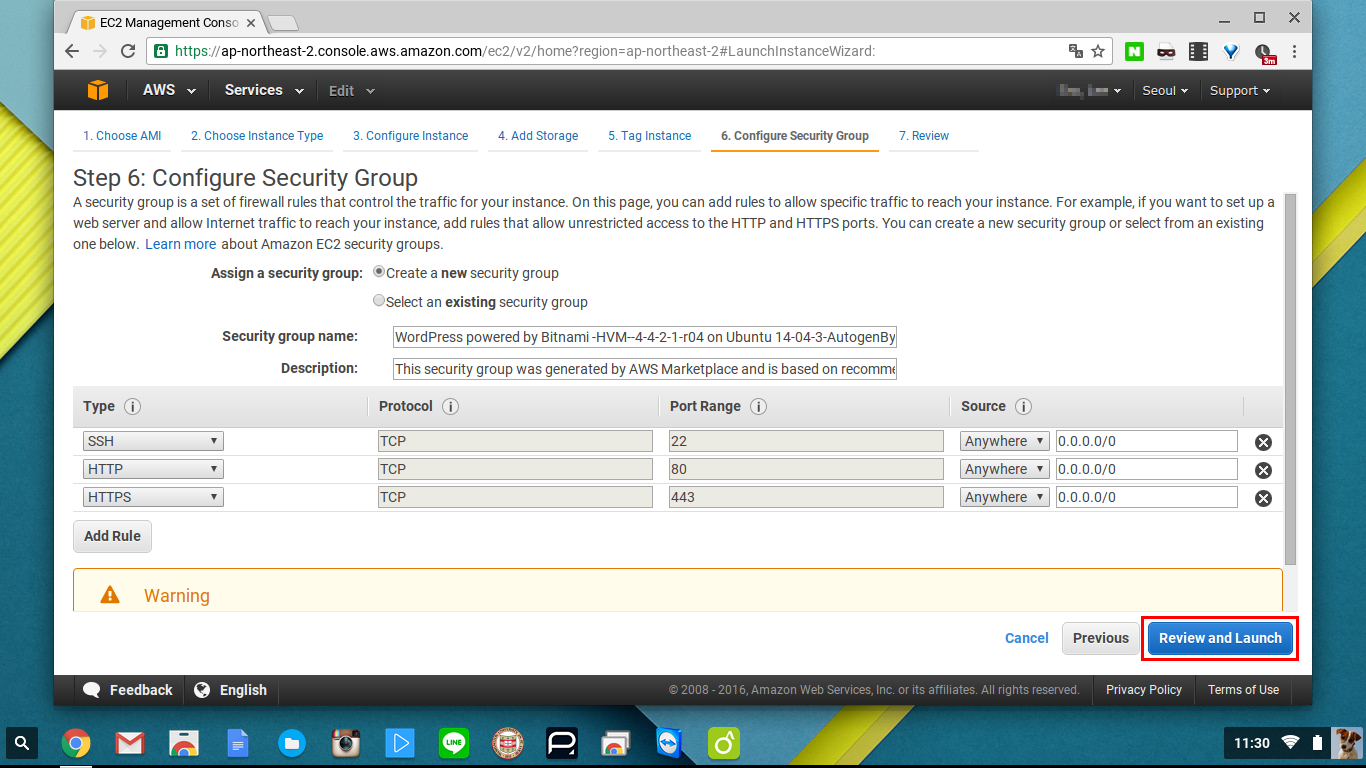
 서버의 보안 설정과 관련된 시큐리티 그룹도 AMI를 썼기 때문에 미리 세팅이 되어있습니다. 블로그를 웹에 공개할 것이기 때문에 HTTP, HTTPS를, 그리고 SSH를 통해 서버에 접속할 때를 위해 모든 IP의 접속을 열어주었네요.
서버의 보안 설정과 관련된 시큐리티 그룹도 AMI를 썼기 때문에 미리 세팅이 되어있습니다. 블로그를 웹에 공개할 것이기 때문에 HTTP, HTTPS를, 그리고 SSH를 통해 서버에 접속할 때를 위해 모든 IP의 접속을 열어주었네요.
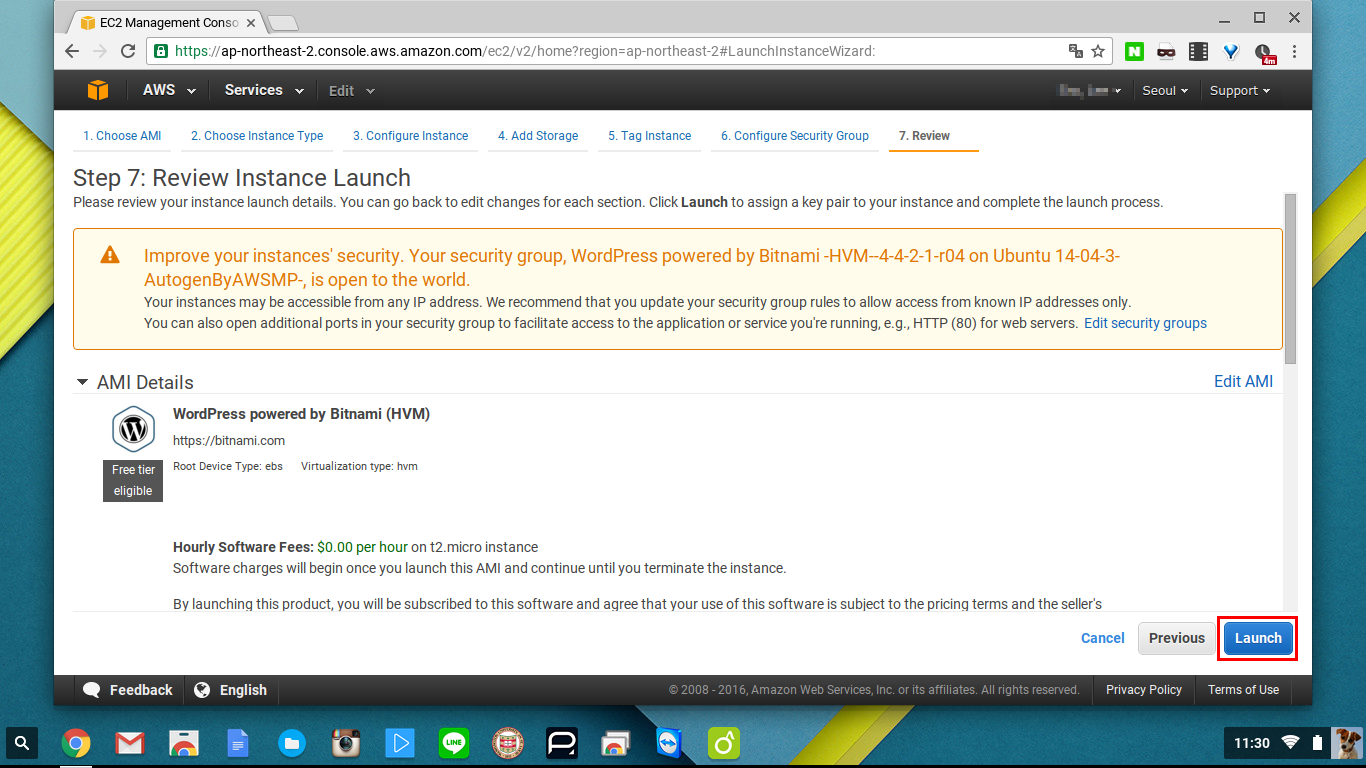
 이제 거의 마지막 단계입니다. 지금까지 정한 세팅값들을 확인하고 Launch 버튼을 눌러주세요.
이제 거의 마지막 단계입니다. 지금까지 정한 세팅값들을 확인하고 Launch 버튼을 눌러주세요.
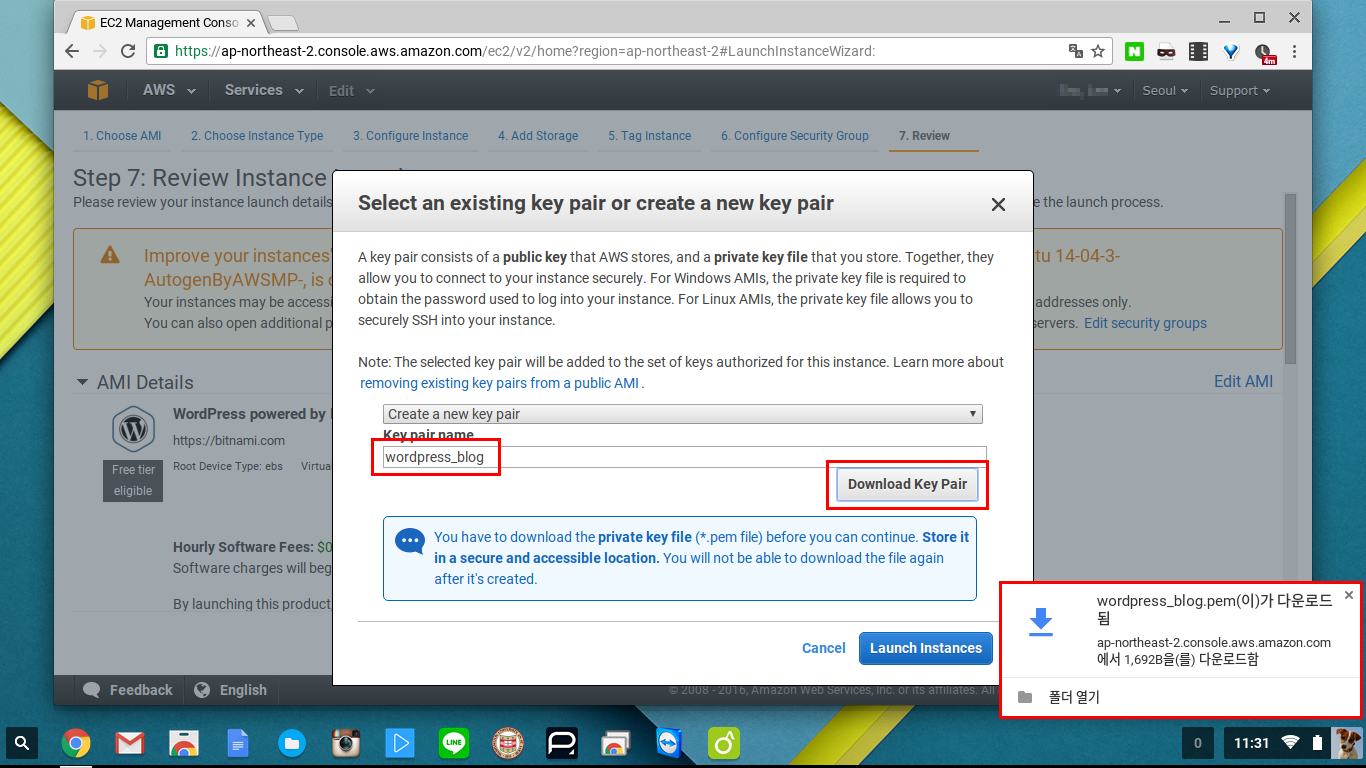
 인스턴스가 시작되기 전에 마지막으로 Key pair 설정을 해주어야 합니다. SSH를 통한 접속을 하지 않을거라면 생성하지 않아도 괜찮지만, 기왕이면 해놓는게 좋겠죠? 새로운 이름의 키페어를 생성하고 다운로드 해줍니다. 다운로드 한 키 파일은 잘 보관해주세요.
인스턴스가 시작되기 전에 마지막으로 Key pair 설정을 해주어야 합니다. SSH를 통한 접속을 하지 않을거라면 생성하지 않아도 괜찮지만, 기왕이면 해놓는게 좋겠죠? 새로운 이름의 키페어를 생성하고 다운로드 해줍니다. 다운로드 한 키 파일은 잘 보관해주세요.
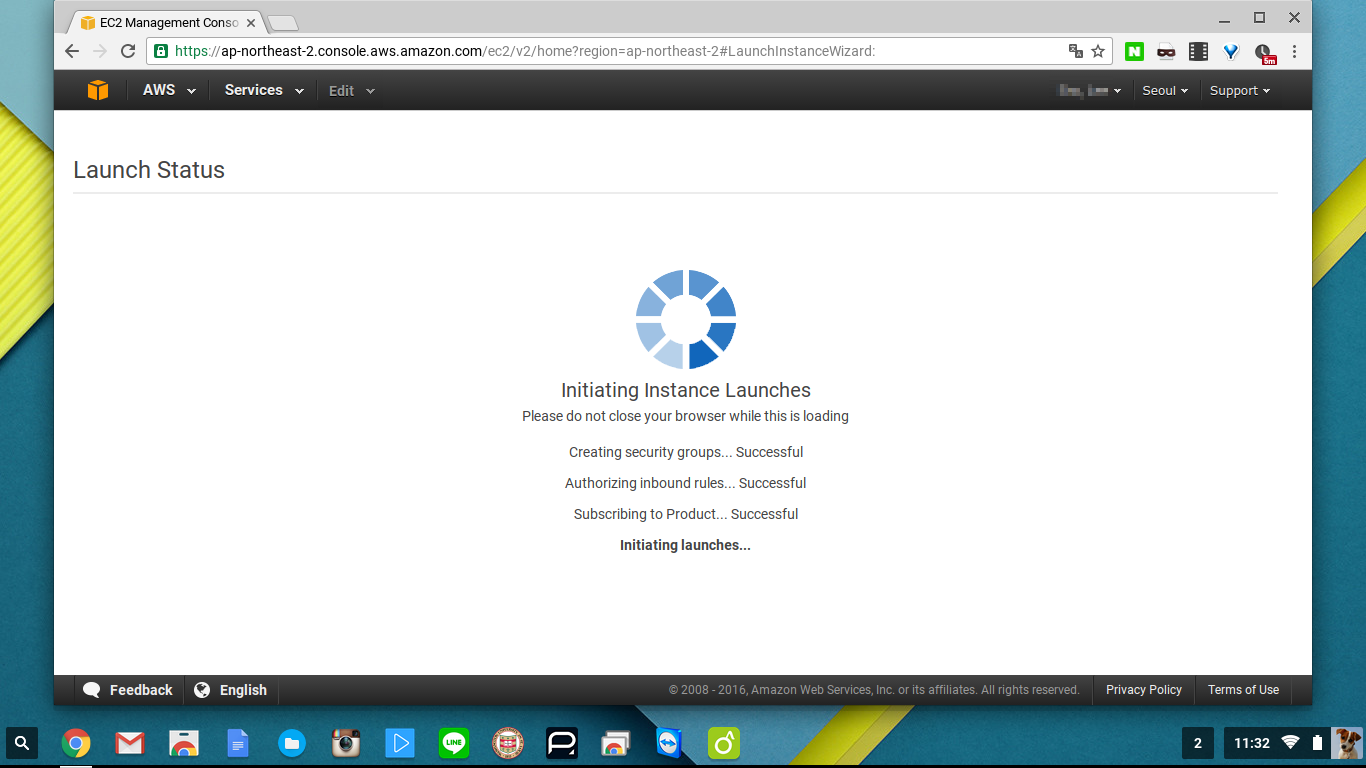
 이제 인스턴스의 생성과 실행이 끝났습니다. 요런 화면이 나오면서 초기화 과정을 보여주는데 전 여기서 해당 리젼에 남은 인스턴스 타입이 부족하다고 에러가 3번 정도 났었는데 재시도 몇번 눌러주니 되더라구요.
이제 인스턴스의 생성과 실행이 끝났습니다. 요런 화면이 나오면서 초기화 과정을 보여주는데 전 여기서 해당 리젼에 남은 인스턴스 타입이 부족하다고 에러가 3번 정도 났었는데 재시도 몇번 눌러주니 되더라구요.
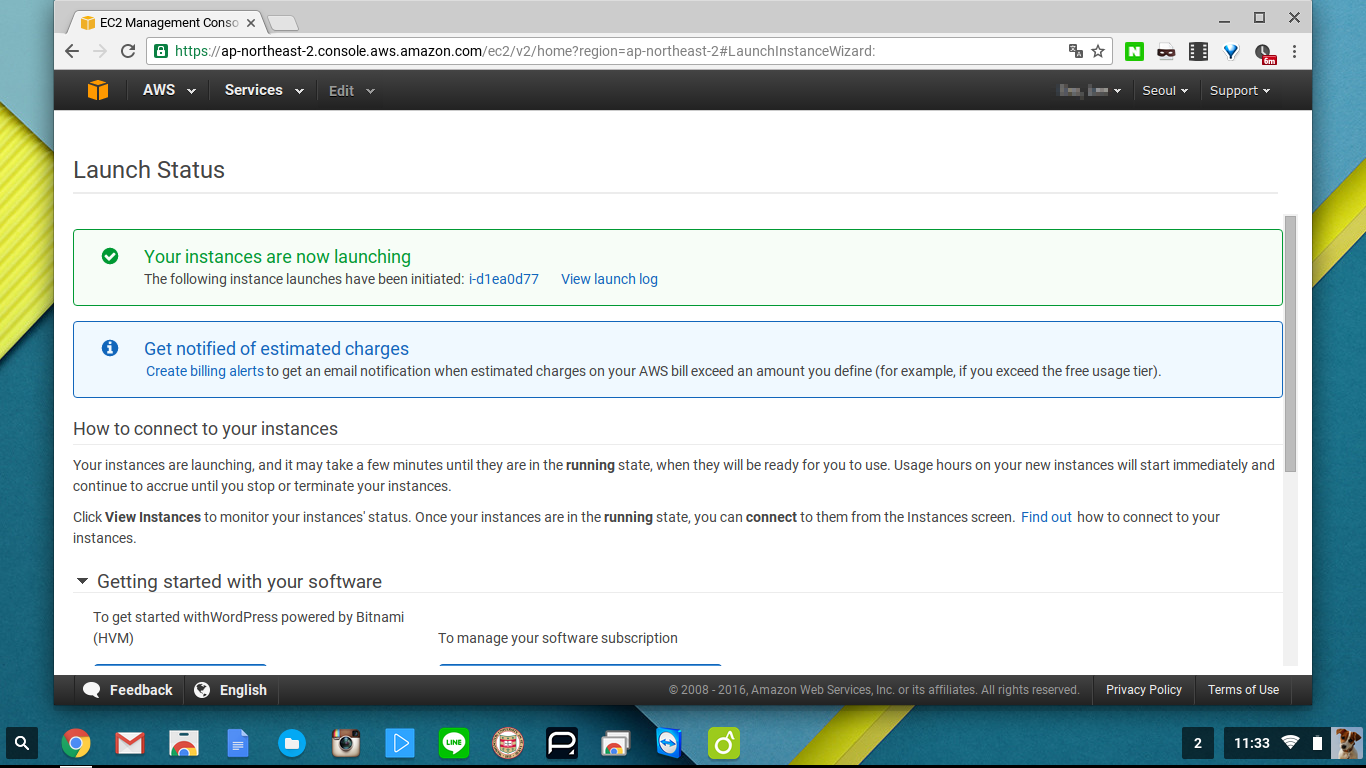
 초기화가 끝나면 이렇게 인스턴스가 시작되고 있다는 화면이 나타나구요. 서버의 세팅과 부팅이 완료될 때 까지는 약 5~10분 정도 시간이 소요됩니다.
초기화가 끝나면 이렇게 인스턴스가 시작되고 있다는 화면이 나타나구요. 서버의 세팅과 부팅이 완료될 때 까지는 약 5~10분 정도 시간이 소요됩니다.
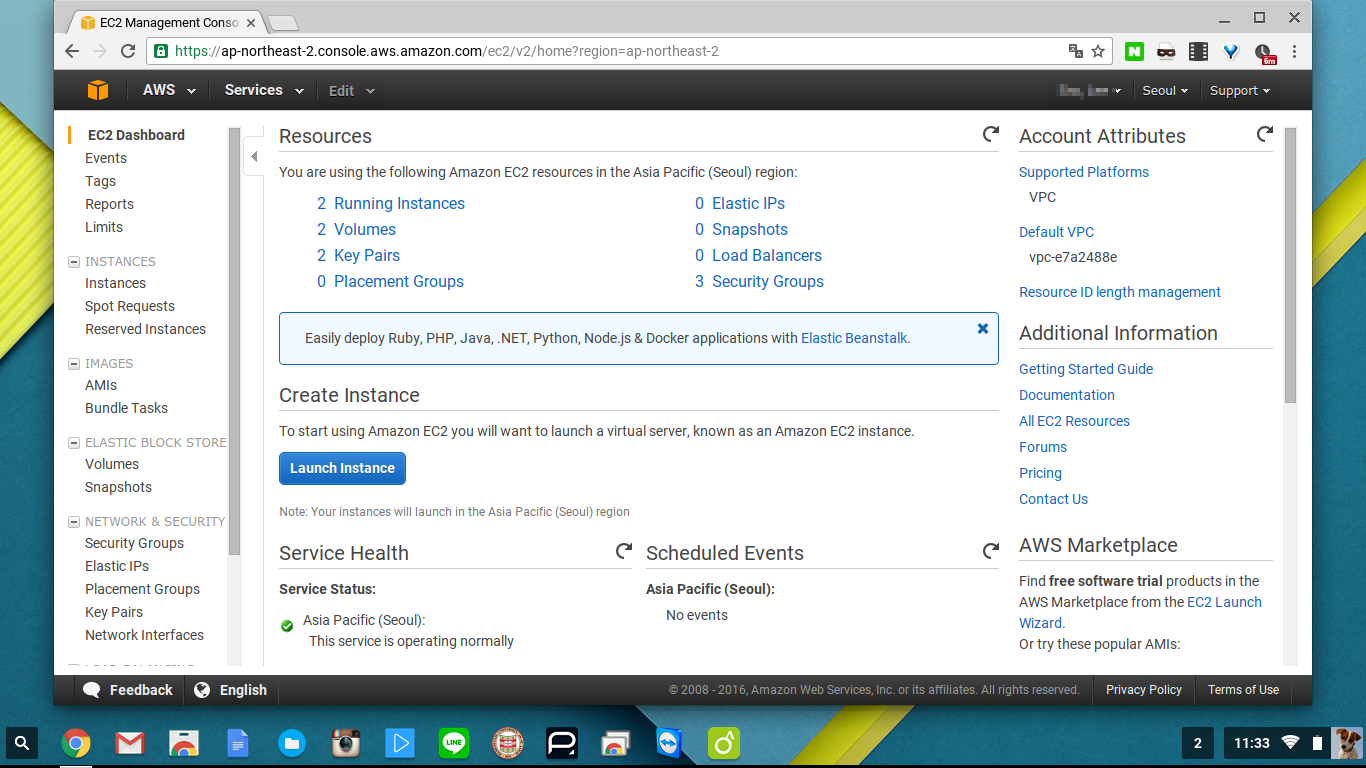
 EC2 대시보드로 돌아와보면 이렇게 Running Instance가 2개로 늘어난 것을 볼 수 있습니다. Running Instances 버튼을 누르거나 화면 왼편의 Instances 버튼을 눌러 현재 실행중인 인스턴스를 보도록 하겠습니다.
EC2 대시보드로 돌아와보면 이렇게 Running Instance가 2개로 늘어난 것을 볼 수 있습니다. Running Instances 버튼을 누르거나 화면 왼편의 Instances 버튼을 눌러 현재 실행중인 인스턴스를 보도록 하겠습니다.
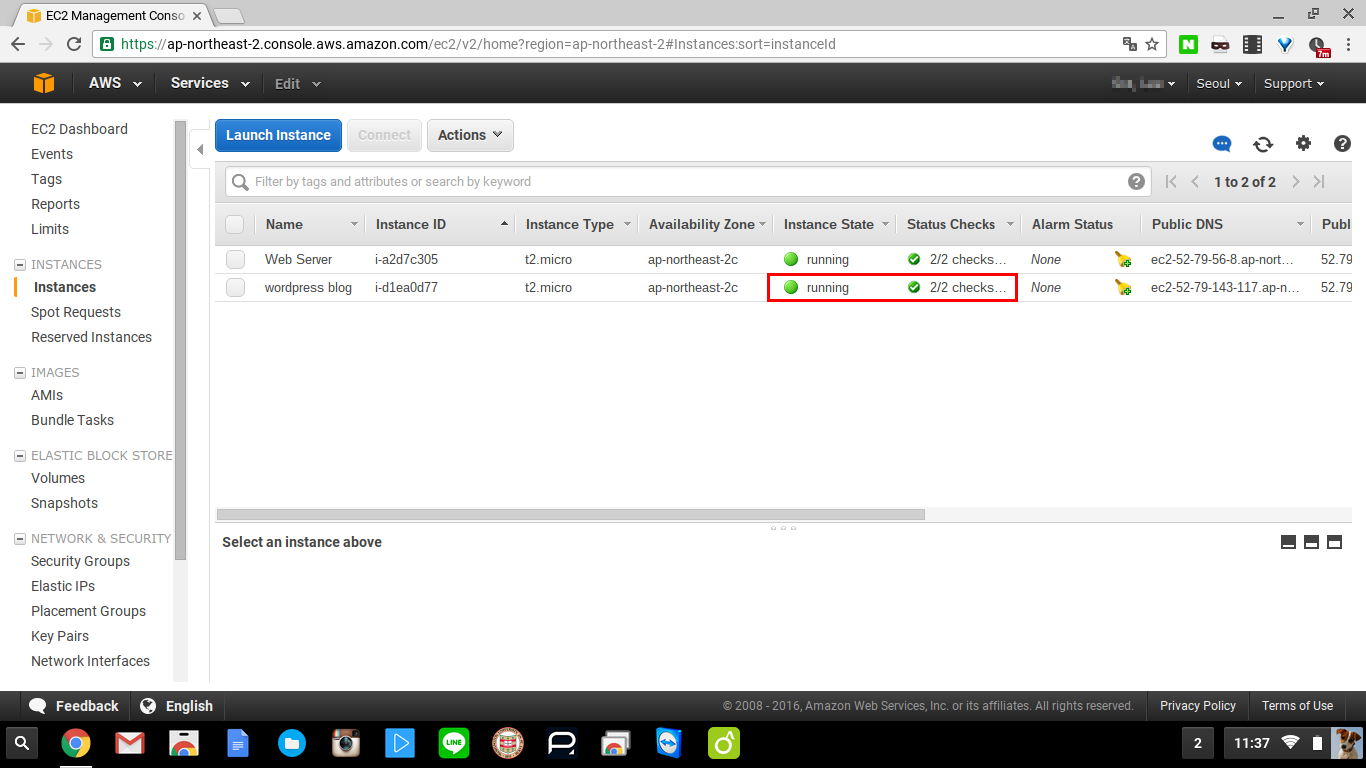
 Instance State와 Status Checks에 둘 다 초록불이 들어올 때 까지 기다려주세요. 제 윈도우 서버는 오늘도 잘 돌아가고 있군요. 참고로 프리티어 계정에서는 각 1개씩의 윈도우 서버와 리눅스 서버를 돌릴 수 있습니다.
Instance State와 Status Checks에 둘 다 초록불이 들어올 때 까지 기다려주세요. 제 윈도우 서버는 오늘도 잘 돌아가고 있군요. 참고로 프리티어 계정에서는 각 1개씩의 윈도우 서버와 리눅스 서버를 돌릴 수 있습니다.
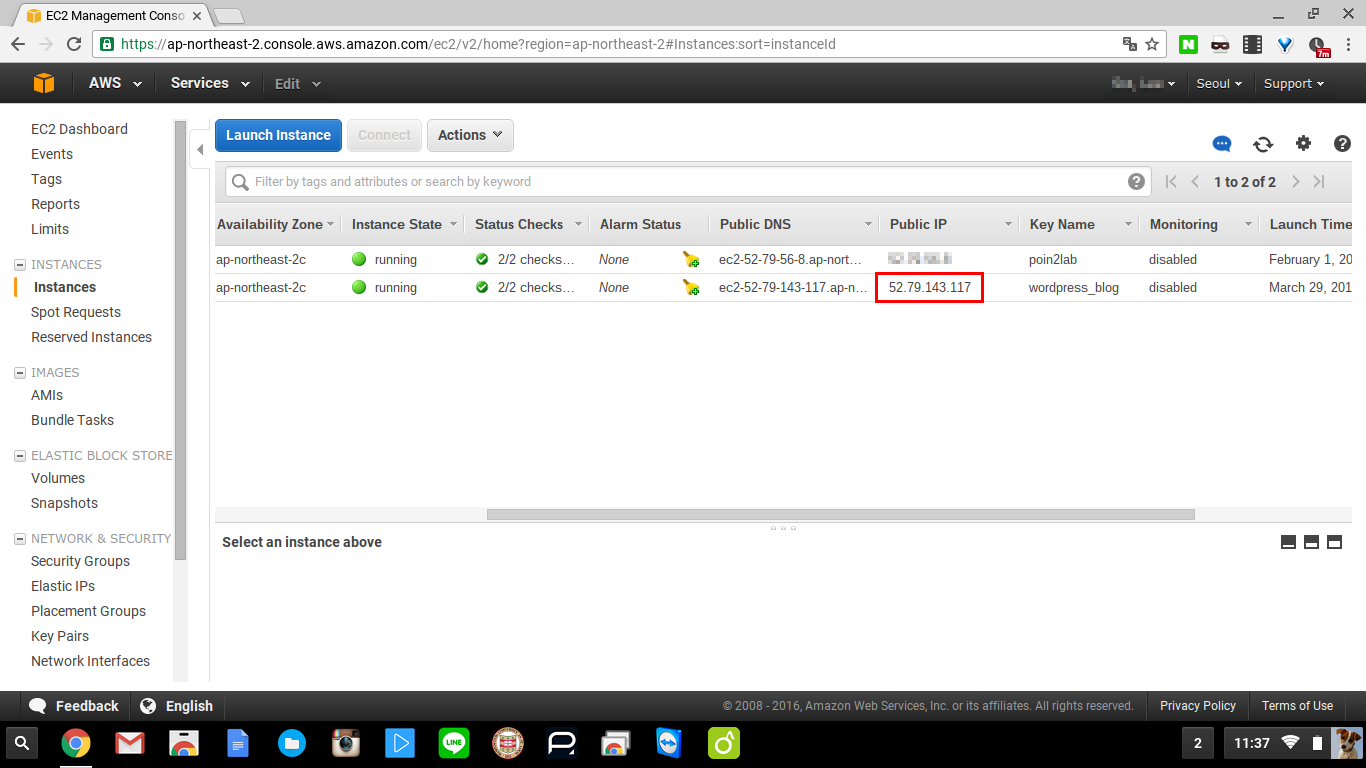
 상태 확인에 초록불이 들어오면 스크롤을 이동하여 서버의 Public IP주소를 확인합니다. 이 IP가 바로 워드프레스 블로그의 주소가 됩니다. 주소를 복사해서 주소창에 붙여넣기 해볼까요?
상태 확인에 초록불이 들어오면 스크롤을 이동하여 서버의 Public IP주소를 확인합니다. 이 IP가 바로 워드프레스 블로그의 주소가 됩니다. 주소를 복사해서 주소창에 붙여넣기 해볼까요?
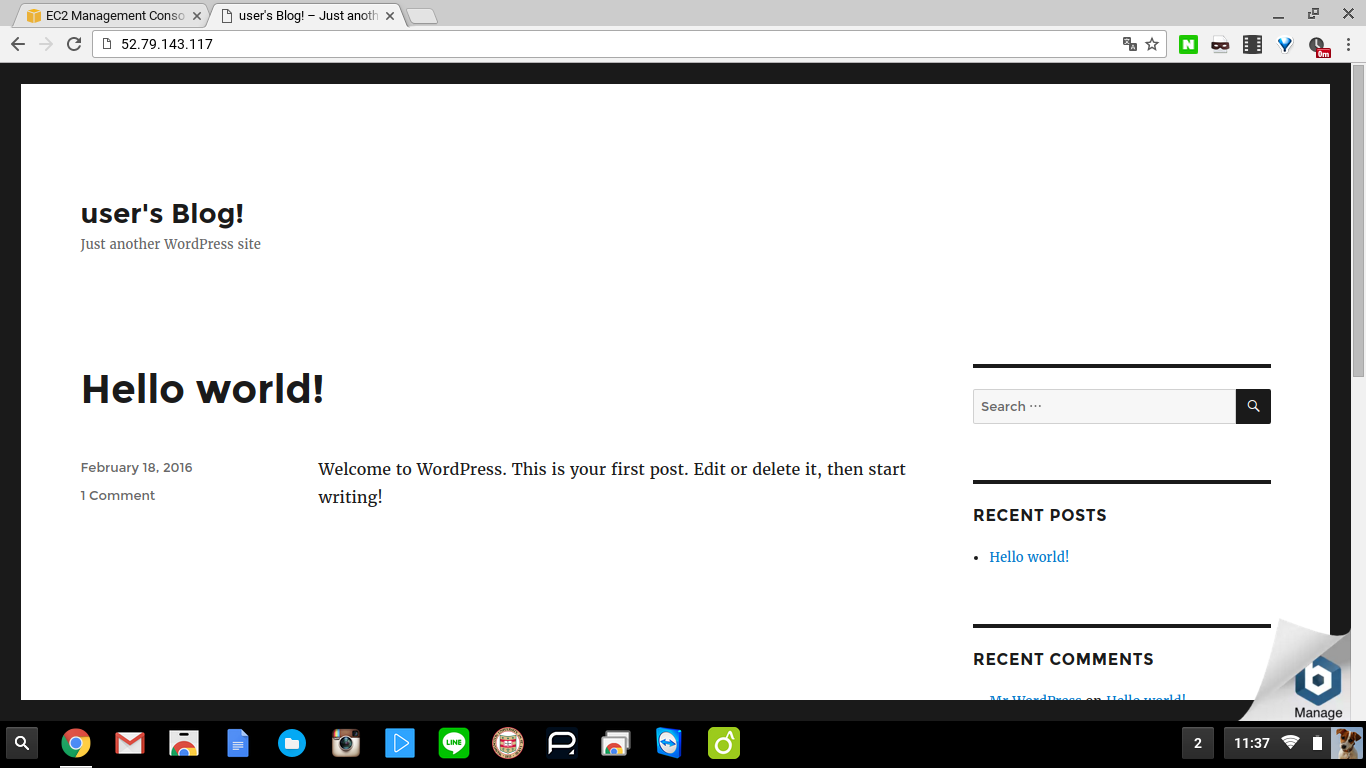
 짠! User’s Blog라는 워드프레스 블로그 생성이 완료되었습니다. 뭔가 단계는 많았지만 생각보다 복잡하진 않죠? 그럼 이제 블로그 관리를 해야할텐데.. 어떻게 하면 좋을까요? 일단 주소창의 IP주소 뒤에 /admin 이라고 붙여서 관리 메뉴로 접속해보겠습니다.
짠! User’s Blog라는 워드프레스 블로그 생성이 완료되었습니다. 뭔가 단계는 많았지만 생각보다 복잡하진 않죠? 그럼 이제 블로그 관리를 해야할텐데.. 어떻게 하면 좋을까요? 일단 주소창의 IP주소 뒤에 /admin 이라고 붙여서 관리 메뉴로 접속해보겠습니다.
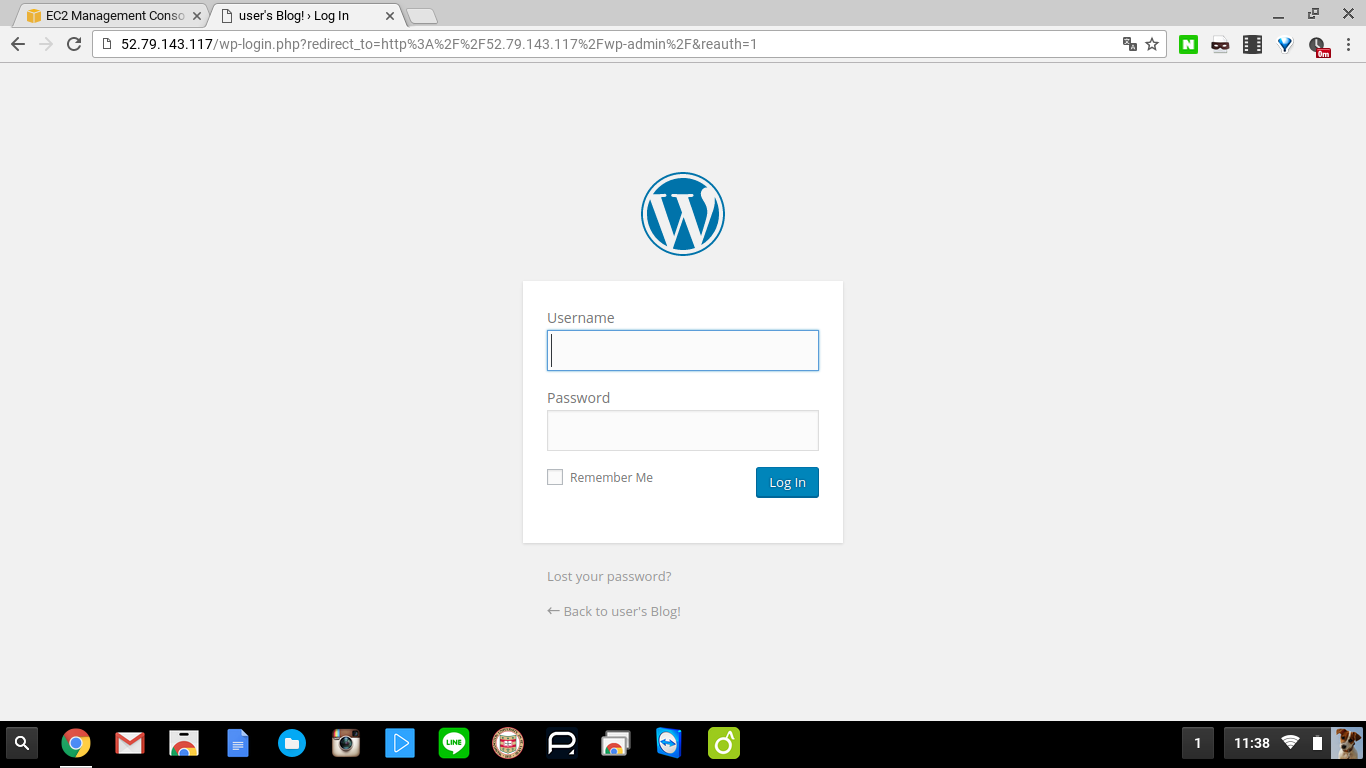
 음 근데 아이디와 비밀번호가 무엇일까요.. 그런건 생성한 기억이 나지 않죠? 블로그 이름이 user인것으로 미뤄보아 아마 ID는 user일 것 같은데, 과연 비밀번호는?
음 근데 아이디와 비밀번호가 무엇일까요.. 그런건 생성한 기억이 나지 않죠? 블로그 이름이 user인것으로 미뤄보아 아마 ID는 user일 것 같은데, 과연 비밀번호는?
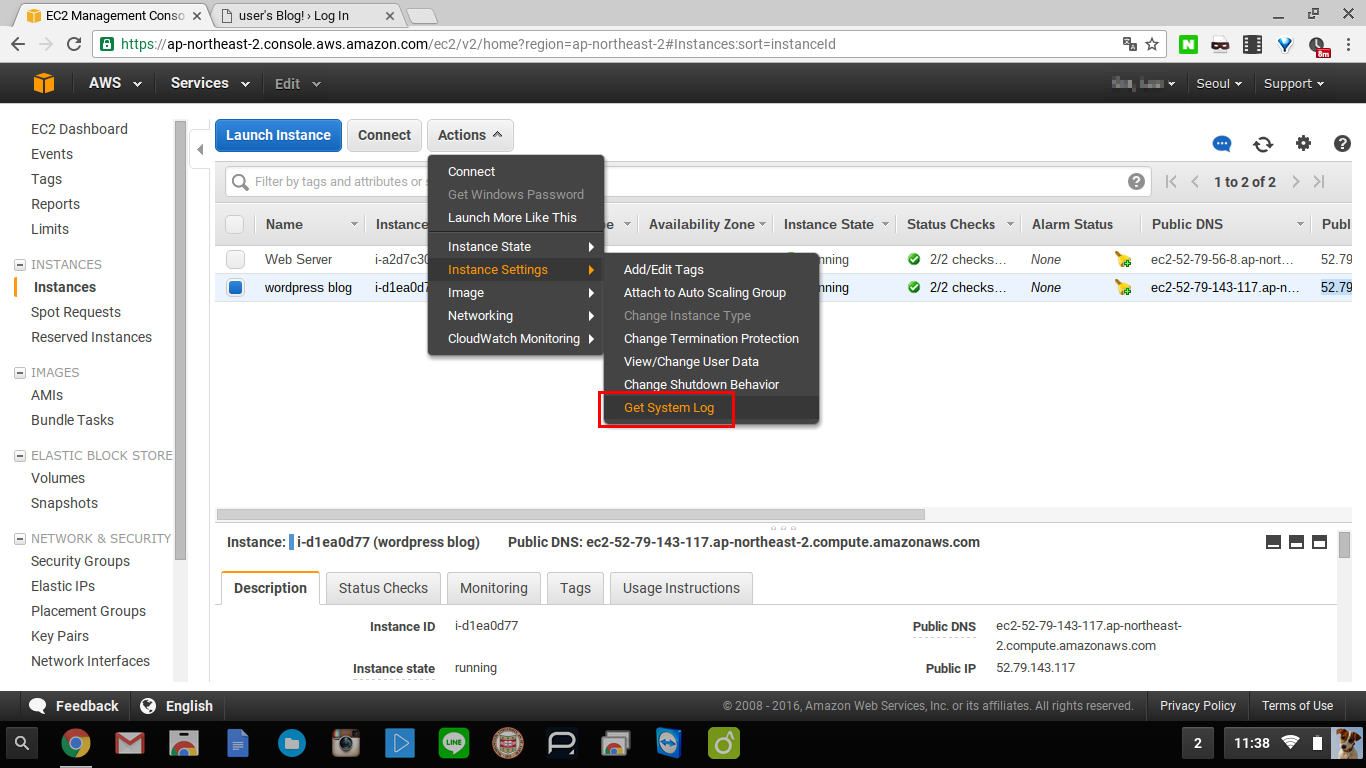
 비밀번호를 찾아내기 위해서는 다시 AWS 화면으로 돌아와야 합니다. wordpress 인스턴스를 선택한 후 Actions – Instance Settings – Get System Log 버튼을 눌러주세요.
비밀번호를 찾아내기 위해서는 다시 AWS 화면으로 돌아와야 합니다. wordpress 인스턴스를 선택한 후 Actions – Instance Settings – Get System Log 버튼을 눌러주세요.
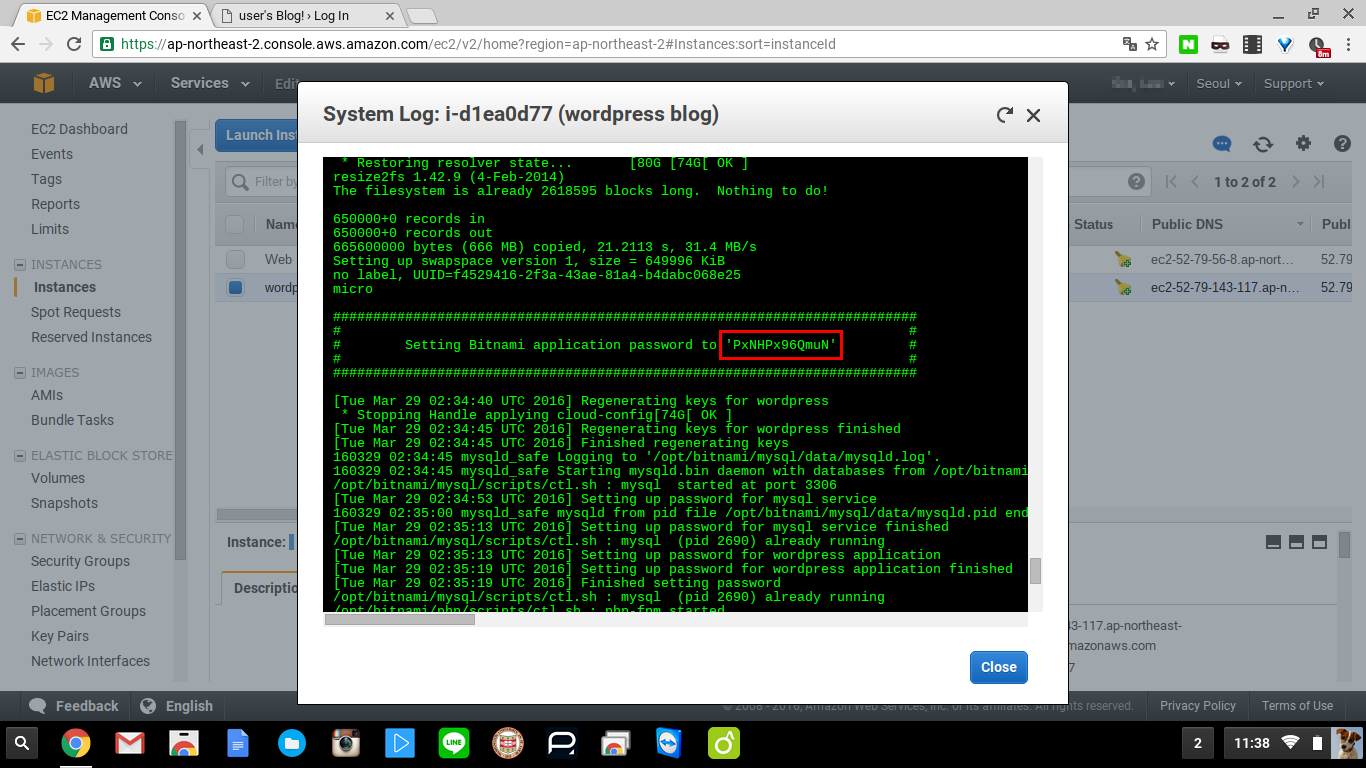
 시스템 로그를 쭉쭉 내리다 보면 요렇게 비밀번호가 나옵니다. 비밀번호는 랜덤으로 생성되니 본인 서버의 로그를 확인하셔야되요. (제 인스턴스는 이미 삭제했으니 제 비밀번호 적어놓으셔봐야 해당 주소로 들어가면 아무것도 없을거에요 ㅎㅎㅎ)
시스템 로그를 쭉쭉 내리다 보면 요렇게 비밀번호가 나옵니다. 비밀번호는 랜덤으로 생성되니 본인 서버의 로그를 확인하셔야되요. (제 인스턴스는 이미 삭제했으니 제 비밀번호 적어놓으셔봐야 해당 주소로 들어가면 아무것도 없을거에요 ㅎㅎㅎ)
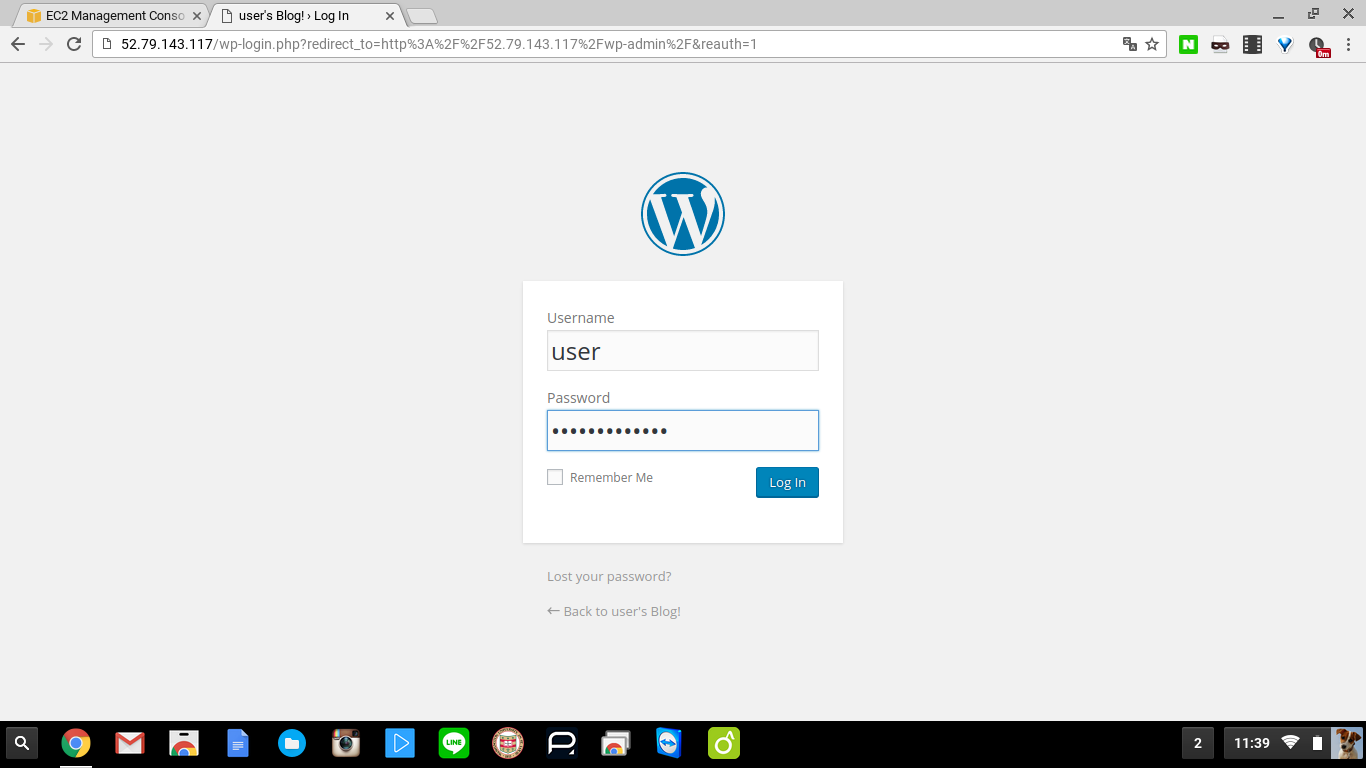
 이제 다시 로그인 해볼까요?
이제 다시 로그인 해볼까요?
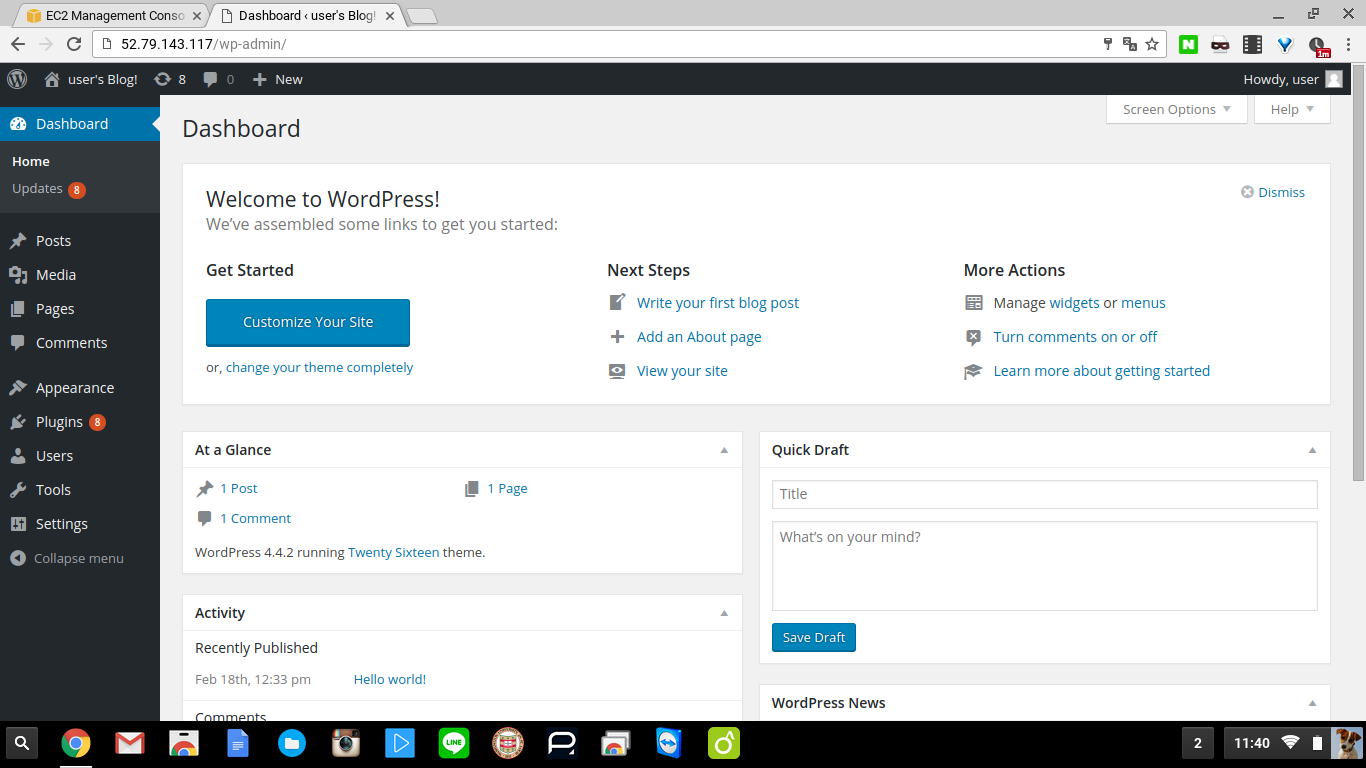
 워드프레스 대시보드가 요렇게 나타나구요. 이 화면에서 테마도 바꿀 수 있고, 워드프레스나 각종 플러그인의 업데이트, 새 포스트 쓰기 등 모든 관리 기능이 가능합니다.
워드프레스 대시보드가 요렇게 나타나구요. 이 화면에서 테마도 바꿀 수 있고, 워드프레스나 각종 플러그인의 업데이트, 새 포스트 쓰기 등 모든 관리 기능이 가능합니다.
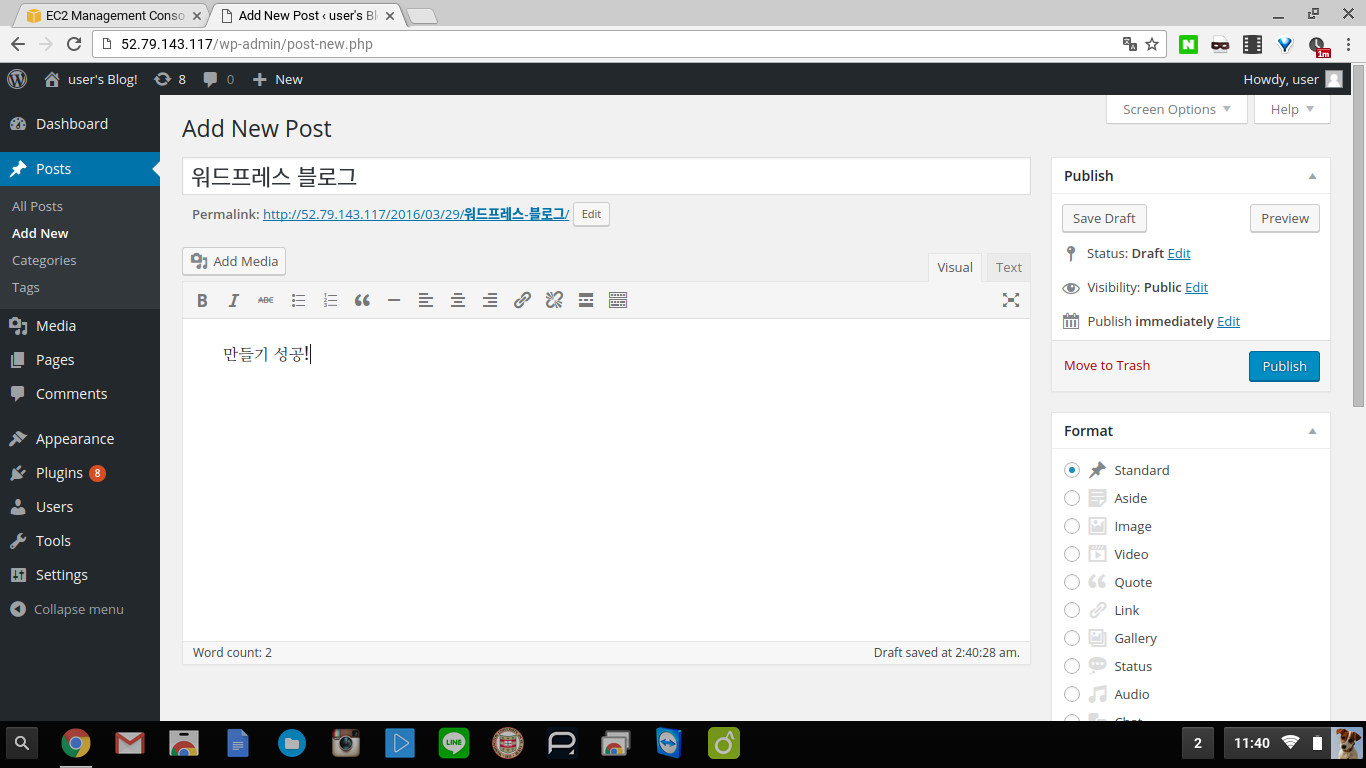
 새 글을 써볼까요?
새 글을 써볼까요?
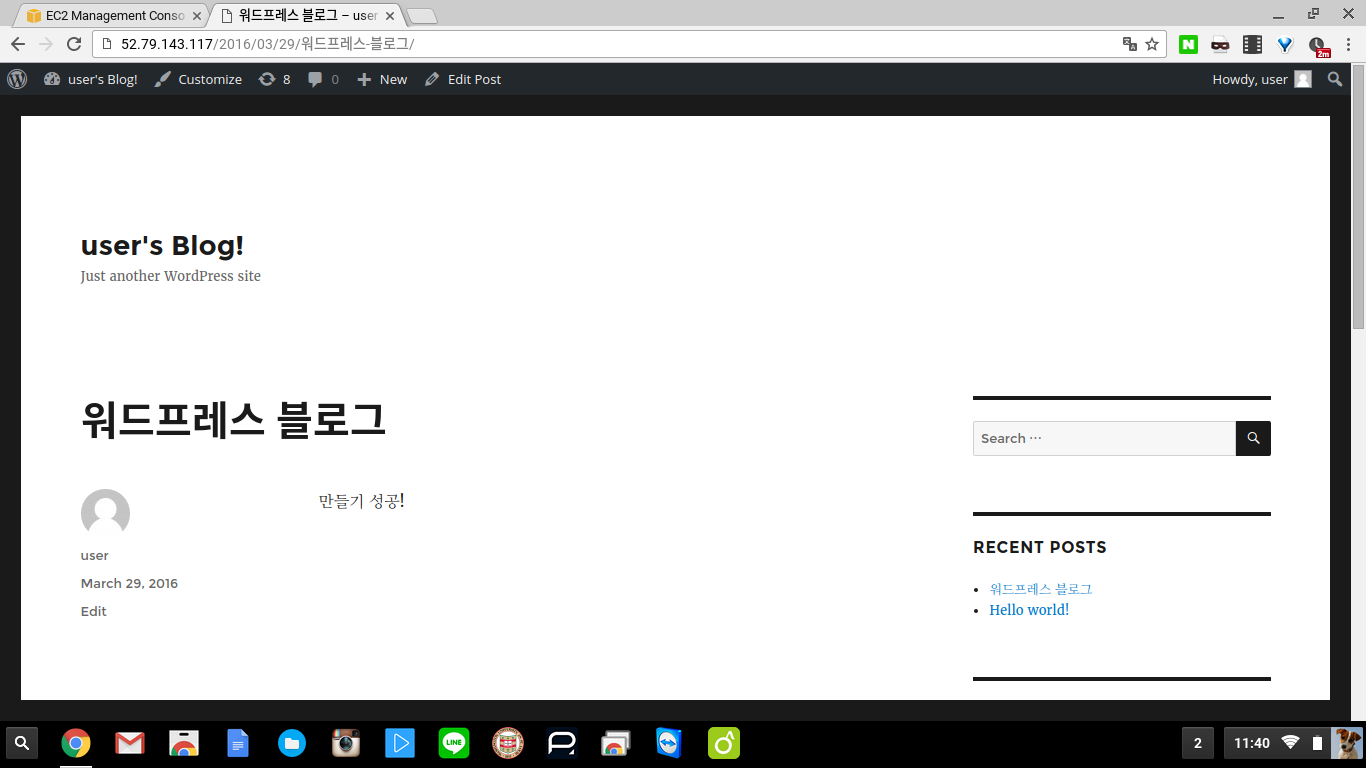
 Publish 버튼을 눌러주면~~~ 요렇게 짠! 워드프레스 블로그에 새 글이 업로드 되었습니다.
Publish 버튼을 눌러주면~~~ 요렇게 짠! 워드프레스 블로그에 새 글이 업로드 되었습니다.
 이제 나머지는 본인이 원하는대로 꾸미고 다듬으면 됩니다. 긴 포스트 읽어주시느라 고생하셨습니다. 다음 포스트로 또 만나요 🙂
이제 나머지는 본인이 원하는대로 꾸미고 다듬으면 됩니다. 긴 포스트 읽어주시느라 고생하셨습니다. 다음 포스트로 또 만나요 🙂

