최근 크롬 브라우저에서 https 프로토콜이 적용되지 않은 웹사이트에 방문하면 안전하지 않은 사이트라는 아이콘을 띄우기 시작했습니다. 아무리 사소한 정보라도 기본적인 암호화가 되어있지 않으면 위험할 수 있다는 경고 차원에서 시작한 것이죠. 얼마 전 한국을 방문한 구글의 보안 공주님 파리사 타브리즈 디렉터도 한국 최고 포털 업체인 네이버와 다음이 https를 로그인 전 페이지에 적용하지 않는 것을 보고 이해할 수 없다는 이야기를 했었죠. (관련기사) 포인투랩의 홈페이지에도 어제부터 SSL을 적용하여 https 주소 사용이 가능해졌는데요. 마찬가지로 https 적용을 원하시는 분들을 위해 아마존 웹서비스 EC2에 호스팅 중인 워드프레스 인스턴스에 SSL 인증서를 적용하는 방법을 공유드리려 합니다.
포인투랩은 AWS를 최대한 활용하여 공식 홈페이지를 운영 중입니다. 아직은 트래픽도 데이타도 아주 많진 않아 free tier로도 충분하군요 ^^; EC2 마켓 플레이스에서 Bitnami에서 제공하는 WordPress (무려 멀티사이트) 가 설치된 리눅스 서버 이미지를 가져와서 사용중이며 Route 53을 이용해 아마존 도메인 네임서버도 사용중이죠. 그리고 2016년에 AWS에 추가된 기능 중 하나로 Certificate manager가 있는데 별도의 비용 지불 없이 홈페이지에 SSL/TLS 인증서를 적용할 수 있습니다. 미국 공식 홈페이지에서는 매년 20불 정도를 내면서 썼었는데.. 진작에 알았다면 5만원쯤 아낄 수 있었는데 아쉽군요. 오늘 포스트에서는 이 서비스를 이용하여 워드프레스 블로그에 https를 적용시킬 거에요.
인증서 발급
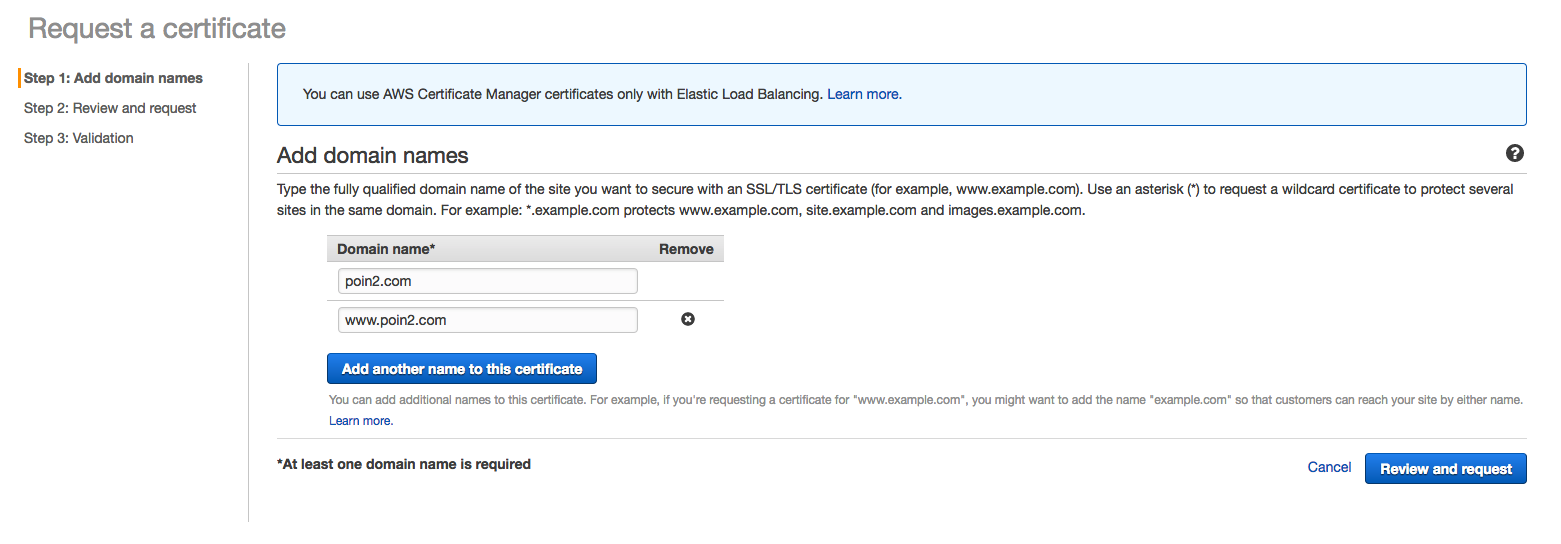
가장 먼저 할 일은 인증서를 발급 받는 것입니다. AWS 대시보드에 들어가서 Certificate Manager 메뉴를 찾아서 들어가주세요. Request a certificate 버튼을 찾아서 적용을 원하는 도메인을 입력해줍니다. 아래 그림처럼 poin2.com에 적용을 원한다면 poin2.com 과 www.poin2.com 두개를 다 입력해주세요. 기타 서브 도메인이 있다면 *.poin2.com 도 적어주면 좋겠군요.

Review and request 버튼을 눌러주면 도메인 정보에 있는 이메일 주소로 인증 메일이 날아갑니다. 받은 이메일에서 확인을 눌러주면 인증 절차가 완료되며 인증서가 발급 됩니다. 인증 기관은 Amazon Trust Services 이네요. 이로써 인증서 발급 과정은 끝입니다.
Elastic Load Balancer 사용
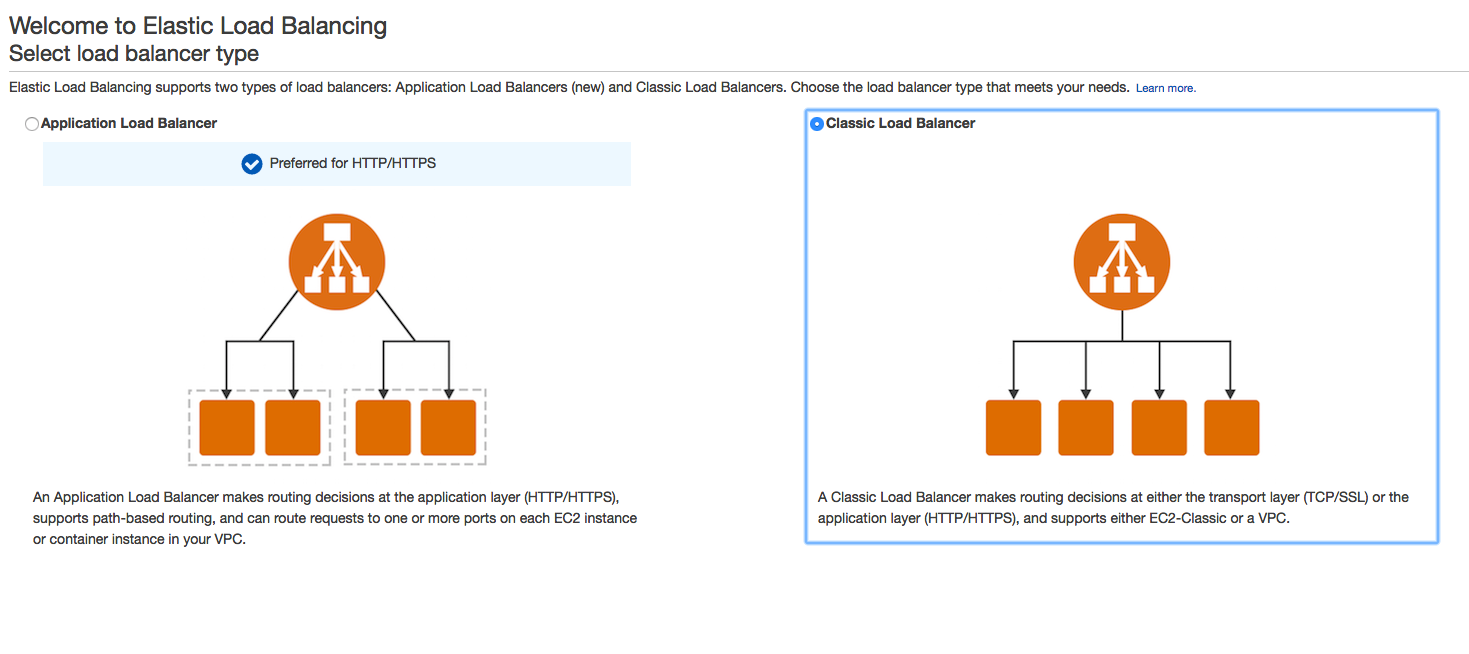
두번째 과정은 현재 사용중인 EC2 인스턴스를 Elastic load balacer에 넣는 것입니다. Certificate manager로 발급한 인증서는 ELB 또는 cloudfront로 배포되는 사이트에만 적용이 가능하거든요. 대시보드에서 EC2 메뉴로 들어가주면 왼편에 Elastic load balancing이라는 메뉴가 보입니다. 새 balancer를 추가해주고 Classic load balancer를 선택해줍니다.

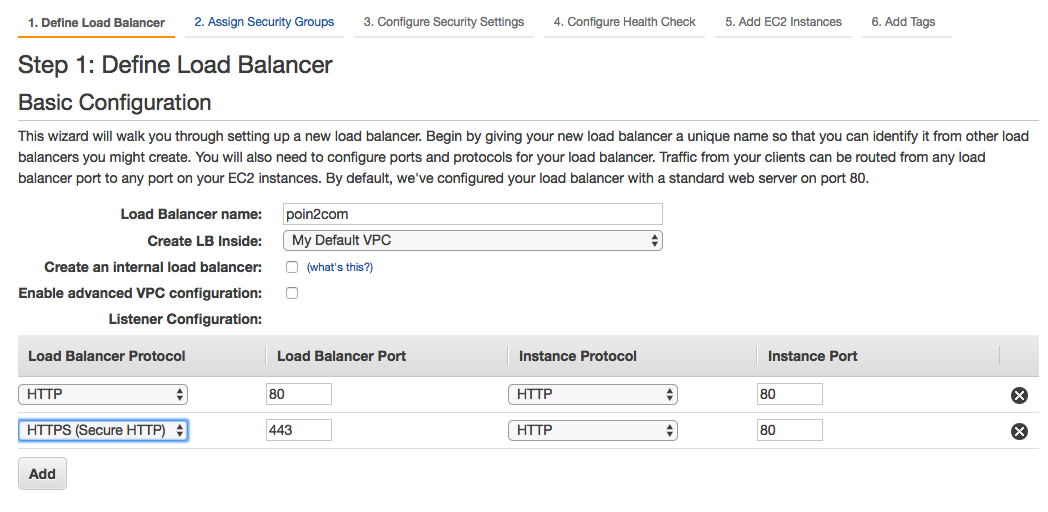
다음 단계로 넘어가서 원하는 이름을 지어주구요. Load Balancer Protocol 아래쪽의 Add 버튼을 누른 후 HTTPS (Secure HTTP)를 추가해주면 포트 443이 자동으로 추가됩니다. 나머지는 건들지 않고 다음 단계로 넘어가주세요.

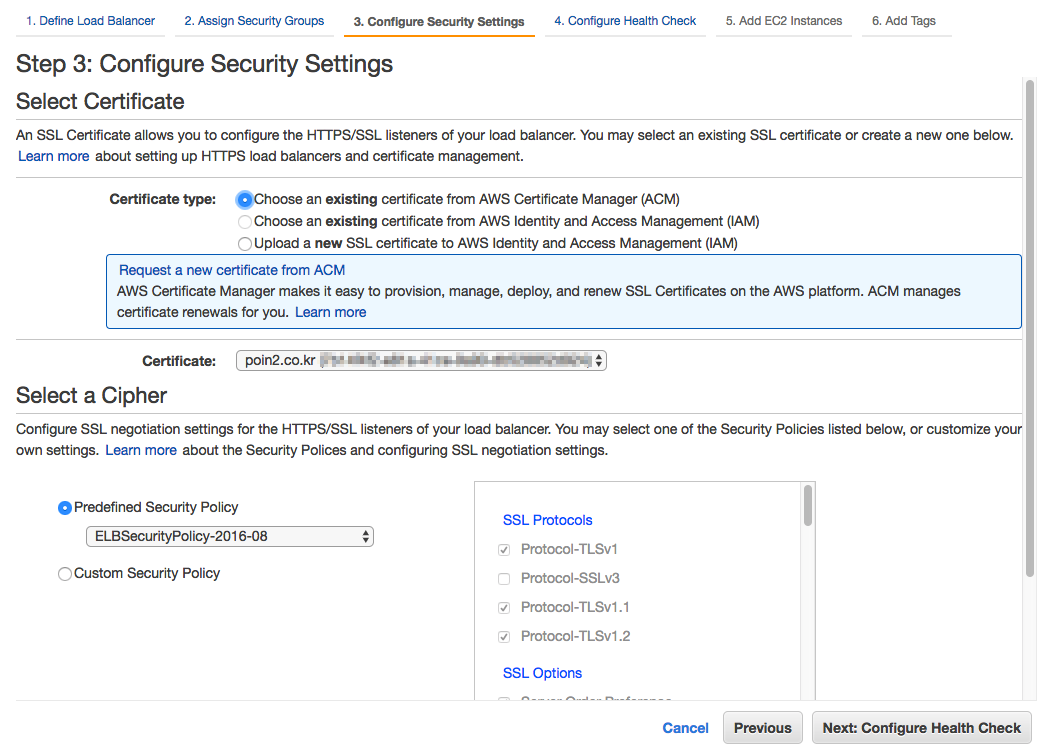
2단계 security group 세팅은 사용하시던 그대로 쓰시면 됩니다. 그리고 가장 중요한 3단계! Configure security settings 메뉴에서 인증서 타입을 맨 위의 existing certificate from AWS Certificate manager로 골라주세요. 그럼 아래쪽에 보유중인 인증서 리스트가 나오며 원하는 웹사이트 인증서를 골라주면 됩니다.

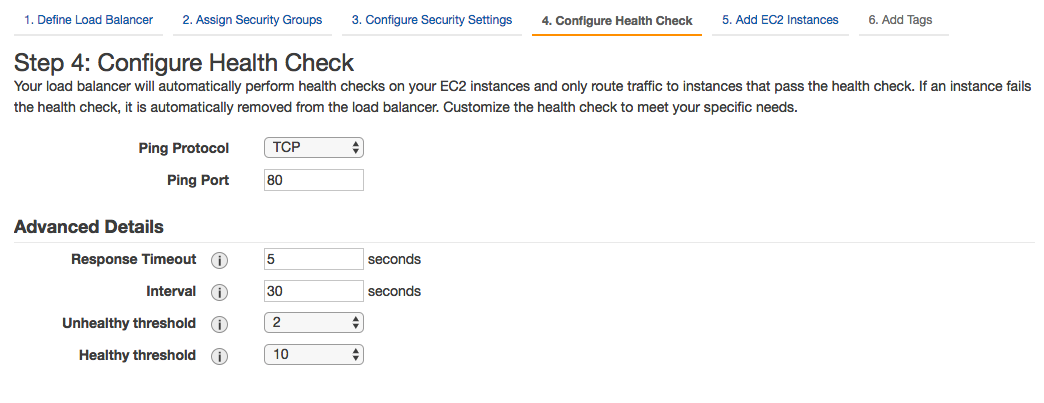
4단계인 Health check에서는 인스턴스가 잘 살아있는지 어디로 핑을 때릴지를 선택하게 되는데요. 여기저기 찾아보니 .php 파일로의 핑은 불가능하다 하고 TCP선택 후 80포트를 적어주면 됩니다. 아니면 서버에 있는 임의의 html 파일을 지정해줘도 되겠네요.

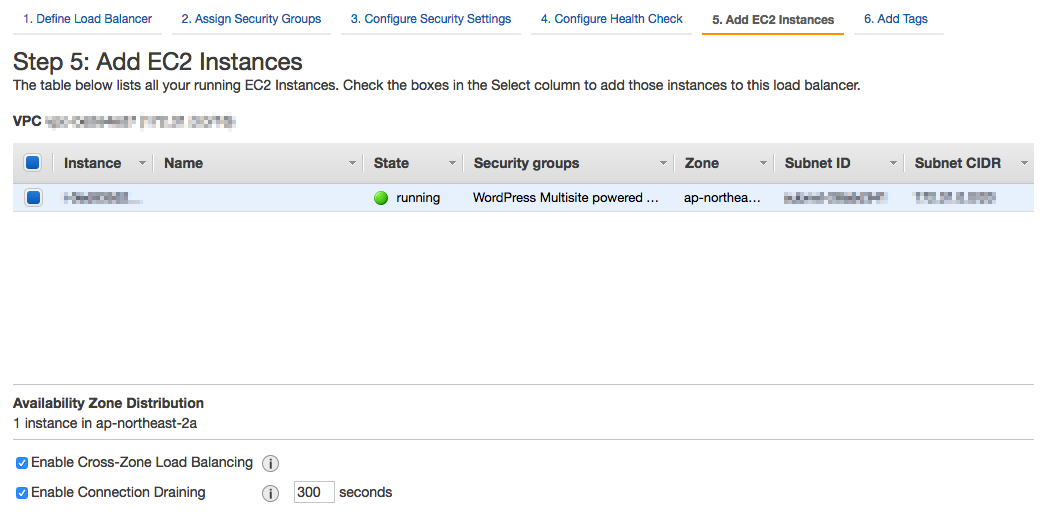
이제 EC2 인스턴스를 붙여줘야죠. 실행중인 워드프레스 인스턴스를 골라줍니다.

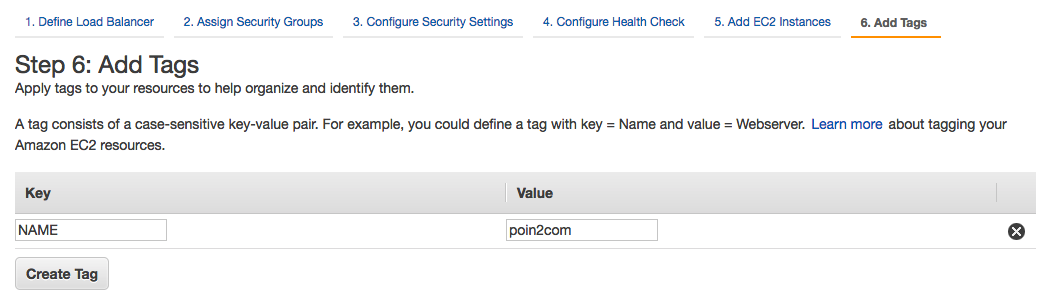
마지막 단계에서는 NAME 태그 하나만 추가해주면 되겠군요. 이로써 ELB 세팅도 마무리 되었습니다.

서버 파일 수정
다음 단계는 터미널을 통해 서버에 접속한 후 이뤄져야 하는데요, 총 두개의 파일을 수정할 것입니다. 첫번째는 홈페이지로 들어오는 모든 트래픽을 443포트로 몰아주는 과정입니다. 서버에 접속 후 .htaccess 파일을 열어서 수정해주세요. 참고로 Bitnami에서 제공하는 WordPress 서버 이미지에서의 .htaccess 파일의 경로는 ~/apps/wordpress/htdocs 입니다. 만약 파일이 없으면 새로 만들어주세요.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 443
RewriteRule ^(.*)$ https://도메인이름/$1 [R,L]
</IfModule>
위의 코드 4번째 줄에 있는 도메인이름 대신 본인이 사용하는 도메인을 넣어주면 됩니다. https://poin2.co.kr 이런 식으로요.
두번째로 wp-config.php 파일을 수정해줘야 하는데요, 이 과정은 워드프레스의 관리자 페이지들에도 https를 적용하기 위해 필요합니다. 위의 파일과 같은 경로에 있는 wp-config.php 를 열어서 아래 코드를 넣어주세요.
define('FORCE_SSL_ADMIN', true);
if (strpos($_SERVER['HTTP_X_FORWARDED_PROTO'], 'https') !== false)
$_SERVER['HTTPS']='on';
이로써 가장 귀찮은 단계가 지나갔습니다. (고생하셨어요 짝짝짝)
Route 53 A Record 변경
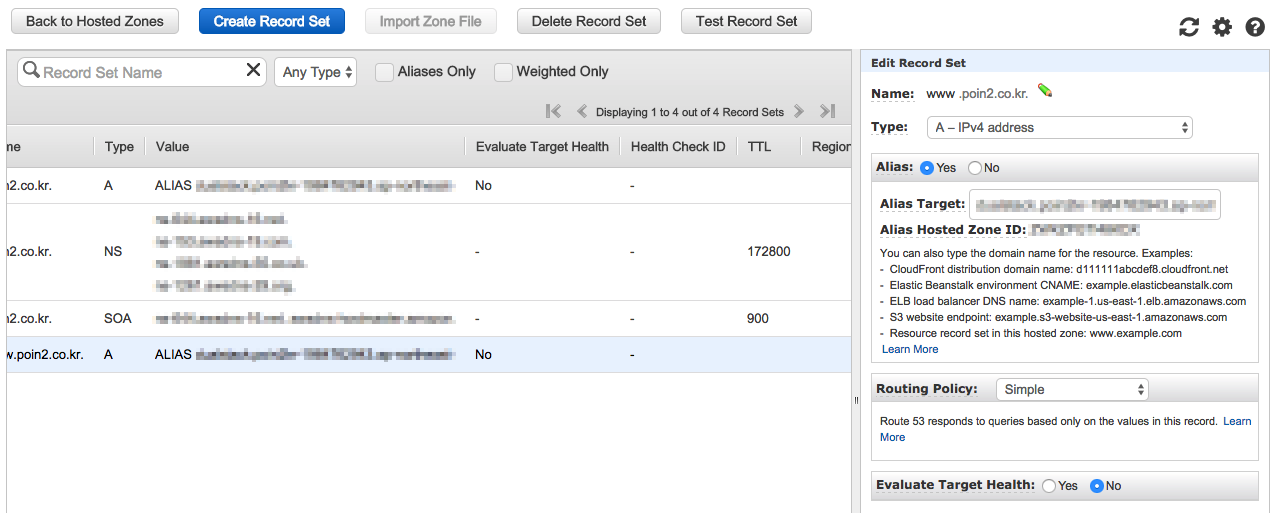
대망의 마지막 단계! Route 53을 이용해 현재 도메인을 EC2 인스턴스와 연결시켜주고 있다면 아까 생성한 Elastic Load Balancer로 A 레코드를 변경해주어야 합니다. 대시보드를 통해 AWS Route 53 메뉴에 접속해서 사용중인 도메인을 선택해서 들어가주세요. 그리고 Type이 A로 되어있는 항목을 선택해서 Alias를 Yes로 바꿔주면 Alias Target 항목에 아까 만들어놓은 ELB 타겟이 로딩됩니다. 보통 poin2.co.kr, poin2.co.kr 요렇게 두개의 레코드 값이 설정되어 있을텐데요, 두개의 값을 모두 ELB로 타겟하도록 바꿔주세요.

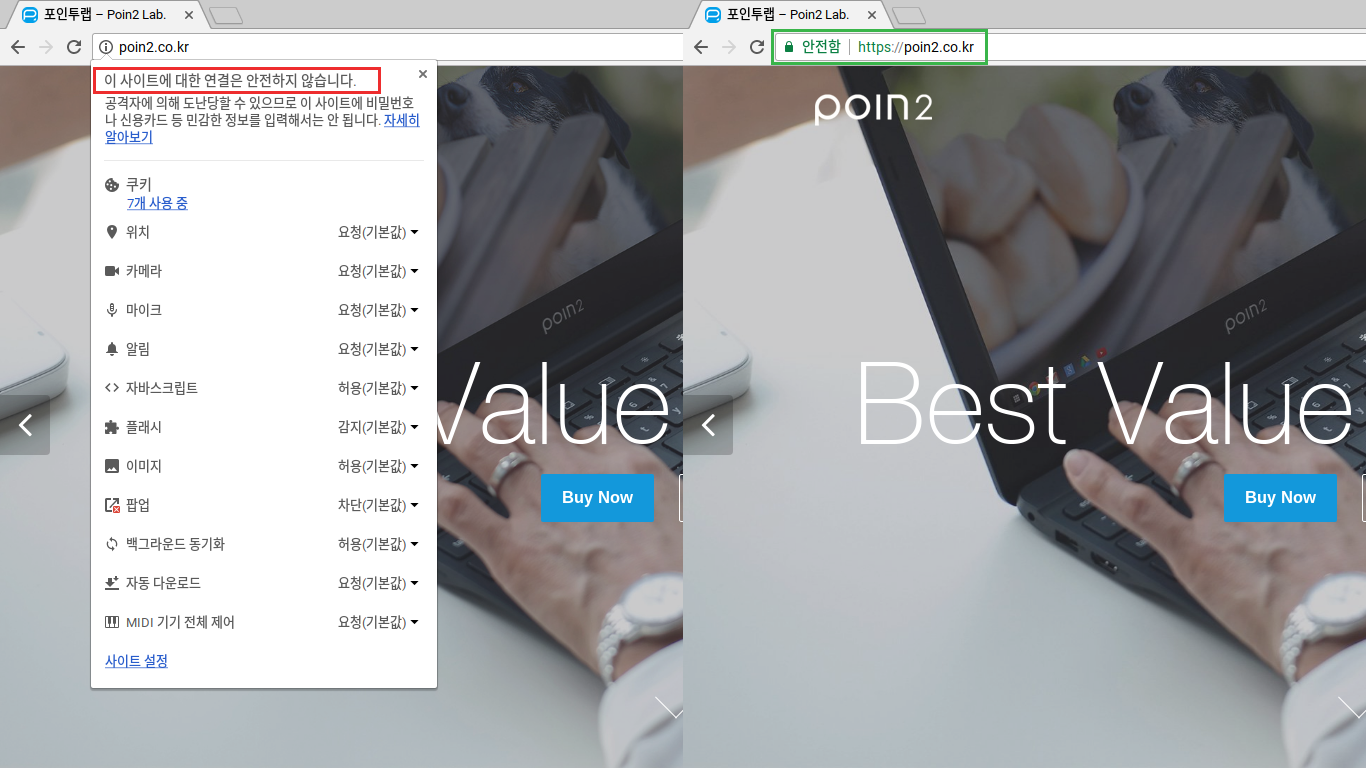
이제 변경된 레코드 값이 적용되기를 조금만 기다려주면 됩니다. 이 단계까지 마친 후 크롬 브라우저를 이용해 https:// 주소로 접속해보면 이렇게 안전하다는 메시지와 함께 자물쇠 표시가 나타납니다.

항상 https로 접속되도록 설정
이 단계는 꼭 하진 않아도 되지만 기왕이면 하는게 좋겠죠? http 주소로 들어오더라도 항상 https로 리디렉션 되도록 해주는 과정입니다. 보통은 .htaccess 파일을 수정하는 방법을 사용하는데 왜인지 몰라도 전 잘 안되더라구요. 하지만 워드프레스의 플러그인은 정말 없는게 없죠. SSL관련 플러그인도 참 많이 있는데 전 Really Simple SSL 이란 플러그인을 사용했습니다. 한방에 문제 해결! 그래서 https://poin2.co.kr 로 접속하더라도 바로 https 주소로 넘어가게 됩니다. 인터넷 세상을 조금 더 안전하게 만든 느낌이 들어 아주 뿌듯하군요. 그럼 다음 팁으로 또 만나요!


여기서 항상 많은 도움을 받고 있습니다.
늘 좋은 정보 감사합니다. ^^
초보라 ssh명령을 잘 알지 못하여 도움을 부탁드려봅니다.
.htaccess
wp-config.php
위 파일을 설명해 주신대로 변경해야하는데 ssh명령을 잘 몰라 엄두가 나지 않아 이렇게 코멘트에 남깁니다.
수정 방법을 명령을 순차적으로 설명해 주실 수 없는지요 ?
다시한번 부탁드립니다. 꾸벅
감사합니다.
안녕하세요. bitnami를 사용한 AWS wordpress 기준으로 명령어는 다음과 같습니다. 그리고 워드프레스 생성 시 받아놓은 .pem 파일이 필요합니다. 터미널을 열고 아래 명령어를 입력해주세요.
서버에 접속: (.pem파일이 있는 경로에서) ssh -i pem파일이름.pem bitnami@EC2인스턴스의ip주소
예: ssh -i key.pem bitnami@121.155.36.157
접속에 성공하면 웰컴 메시지가 나옵니다. 그럼 위의 경로로 이동해주세요.
cd apps/wordpress/htdocs
ls 명령어를 이용해 해당 경로에 있는 파일들을 확인해줍니다. .htaccess 파일이 없다면 하나를 생성해주세요.
touch .htaccess
vim을 이용해 파일을 수정해줍니다. vim 사용법을 간단히 아셔야 하는데요, a를 누르면 수정 모드가 되며 esc를 누르면 수정 모드가 해제됩니다.
vim .htaccess
a를 누른 후 위의 코드를 입력해줍니다. 저장을 위해 esc를 누른 후 :x를 입력 후 엔터를 눌러주세요. (:q 입력 시 파일 수정 없이 닫기, 만약 수정한 부분이 있으나 저장을 하고 싶지 않으면 :q! 엔터를 쳐주면 됩니다.)
마찬가지로 wp-config.php 파일도 vim wp-config.php 를 해준 후 위의 코드를 입력해주면 됩니다.
모든 수정이 완료되면 exit 명령어로 ssh접속을 끊어주세요.
빠른답변 너무너무 감사합니다.
(.pem파일이 있는 경로에서) 말씀은 혹시 컴퓨터에 저장한 경로를 말하는건가요.
네 맞습니다. 예를 들어 크롬북의 다운로드 폴더에 pem파일이 저장되어있다면 cd ~/Downloads 경로로 들어가셔서 ssh 접속을 해주시면 됩니다. 아니면 ssh 명령어에서 pem파일의 경로를 정확히 지정해주어도 괜찮겠네요.
네. 뭐라 말슴드려야 좋을지 모르겠습니다.
이렇게 좋은 정보를 공유해 주시니 정말 감사합니다. ^^
또 하나 질문드리겠습니다.
덕분에 잘 설치된것 같습니다. 감사합니다.^^
완성된후 포스트 글을 을 읽을때 우측하단에 bitnami마크가 나타납니다.
제거하는 방법을 여쭤봅니다.
안녕하세요. 해당 부분은 아래 링크의 Bitnami 매뉴얼을 참고하시면 될 것 같습니다 🙂
https://docs.bitnami.com/aws/components/bninfo/
감사합니다.
네, 감사합니다. ^^
모든 생성과 세팅을 YC님 포스트 글을 근거로 하여 만들어다면 아래 명령어를 4가지 모두 실행하여야 하나요.?
$ sudo / opt / bitnami / apps / APPNAME / bnconfig –disable_banner 1
• 웹 서버를 다시 시작합니다.
◦ Apache를 사용하고 있다면 아래 명령을 실행하십시오 :
$ sudo /opt/bitnami/ctlscript.sh 아파치를 다시 시작하십시오.
◦ nginx를 사용하고 있다면 아래 명령을 실행하십시오 :
$ sudo /opt/bitnami/ctlscript.sh restart nginx
AWS Bitnami WordPress의 경우 Apache를 사용하므로 아래 nginx 명령은 실행하지 않습니다 ^^
sudo /opt/bitnami/apps/wordpress/bnconfig –disable_banner 1
sudo /opt/bitnami/ctlscript.sh restart apache
번개보다 더 빠른 답변 감사합니다 ~~
정말 도움 많이 받고 있습니다.
넵 🙂
안녕하세요
ssh명령으로 wp-config.php 은 수정후 저장까지 잘되는데
vim .htaccess에 내용을 입력후 저장할려고하니 저장이 되지 않습니다. ㅠㅠ
왜 그런가요 . ?
권한 설정 때문일까요? sudo vim .htaccess로 한번 해보세요 🙂
vim .htaccess후 내용수정하고 저장하면
다음과 같은 메세지가 출력됩니다.
E45: ‘readonly’ option is set (add ! to override)
앗 감사합니다.
sudo vim .htaccess하니 수정됩니다, ^^
한가지만 더 질문드리겠습니다.
플러그인을 삭제하기위해 특정 플러그인 디렉토리를 삭제해야하는데 어떤 명령을 내려야하는지요
만일 wp-content/plugins/aa
ss플러그인을 삭제할려면요? ^^::
오타네요
ss플러그가 아니고 aa플러그를 삭제할려면요
리눅스 쉘에서 폴더 삭제 명령어는 rm -rf 명령어를 사용하시면 됩니다. 예를 들어 위의 aa 폴더를 삭제하기 위해서는 rm -rf ./wp-content/plugins/aa 가 되겠네요.
초보라 참 어렵네요
yc님 덕분으로 열심히 따라 하면서 많은것을 배워갑니다.
.htaccess도 본문처름 변경했지만 http로 접속시 https로 변경되지 않네요 ㅠㅠ
( Really Simple SSL 프로그인은 설치후에 잘못되었다고 나타납니다. 활성,비활성,삭제 버튼도 나타나지 않습니다 그레스 강제로 삭제할려고합니다.)
https:// 주소로 접속하면 SSL 적용은 잘 되시나요? 저도 http -> https 리디렉션 과정에서 고생을 좀 했었는데.. 다른 방법도 좀 찾아봐야겠네요 ^^;
https로는 정상적으로 접속이됩니다. 하지만 http로는 접속이 지연되면서 접속이 되지 않습니다.
rm -rf ./wp-content/plugins/really-simple-ssl을 실행하면 Permission denied으로 삭제가되지 않습니다.
Permission 을 조정해 주어야 될것 같은데 어떻게해야하는지요
보안적용을 하였던니 http 사이트가 연결되네요. 휴~
결론적으로 https로 접속하면 https로 http로 접속하면 http로 연결됩니다. 단지 http로 접속했을때 https로 리다이렉트가 되지 않습니다. 그리고 Really Simple SSL프로그인은 wp-config.php에 내용을 기록하지 못하는 문제 였으나 wp-config.php에 기록하지 못한 내용을 강제로 기록하였더니 되는것 같습니다.
하지만 여전히 http->https로 리다이렉트가 되지 않습니다.
HTTPS redirection 관련해서는 .htaccess 파일을 수정하는 방법이 있는데 제가 사용중인 .htaccess파일의 일부를 공유드리니 한번 적용해보시기 바랍니다. 본문에서 수정하신 부분 아래에 아래 코드를 삽입해보세요. (IfModule – /IfModule 사이에 삽입하셔야 합니다 )
RewriteBase /
RewriteCode %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
안녕하세요
덕분에 아무것도 모르지만 보면서 따라서 하고 있는데요
서버파일 수정을 위해 터미널접속루트는 어떻게 되는지요.
상세한 설명 부탁드립니다.
안녕하세요. ssh를 이용해 접속하시면 됩니다. 자세한 내용은 위의 댓글을 복붙 해드릴게요.
안녕하세요. bitnami를 사용한 AWS wordpress 기준으로 명령어는 다음과 같습니다. 그리고 워드프레스 생성 시 받아놓은 .pem 파일이 필요합니다. 터미널을 열고 아래 명령어를 입력해주세요.
서버에 접속: (.pem파일이 있는 경로에서) ssh -i pem파일이름.pem bitnami@EC2인스턴스의ip주소
예: ssh -i key.pem bitnami@121.155.36.157
접속에 성공하면 웰컴 메시지가 나옵니다. 그럼 위의 경로로 이동해주세요.
cd apps/wordpress/htdocs
ls 명령어를 이용해 해당 경로에 있는 파일들을 확인해줍니다. .htaccess 파일이 없다면 하나를 생성해주세요.
touch .htaccess
vim을 이용해 파일을 수정해줍니다. vim 사용법을 간단히 아셔야 하는데요, a를 누르면 수정 모드가 되며 esc를 누르면 수정 모드가 해제됩니다.
vim .htaccess
a를 누른 후 위의 코드를 입력해줍니다. 저장을 위해 esc를 누른 후 :x를 입력 후 엔터를 눌러주세요. (:q 입력 시 파일 수정 없이 닫기, 만약 수정한 부분이 있으나 저장을 하고 싶지 않으면 :q! 엔터를 쳐주면 됩니다.)
마찬가지로 wp-config.php 파일도 vim wp-config.php 를 해준 후 위의 코드를 입력해주면 됩니다.
모든 수정이 완료되면 exit 명령어로 ssh접속을 끊어주세요.
잘 보았습니다.
감사합니다.
53이나 instance는 처음부터 만들어두고 시작해야 하나봐요. 올리신 것과 다르게 보여지네요.
하다가 포기합니다. 좋은정보지만 너무 어렵네요
안녕하세요 저도 이 블로그 보고 아마존 워드프레스를 설치하고 운영중인데요. 혹시 블로그 html 을 직접 수정하는 방법 있나요? php를 잘 모르고 html 파일도 어딧는지 찾질 못해서 질문드립니다.
html을 수정하시려면 php파일을 수정하셔야 해요. Theme 폴더 안에서 각각의 function을 수정셔야 합니다.